Интерфейс¶
Экран приветствия¶
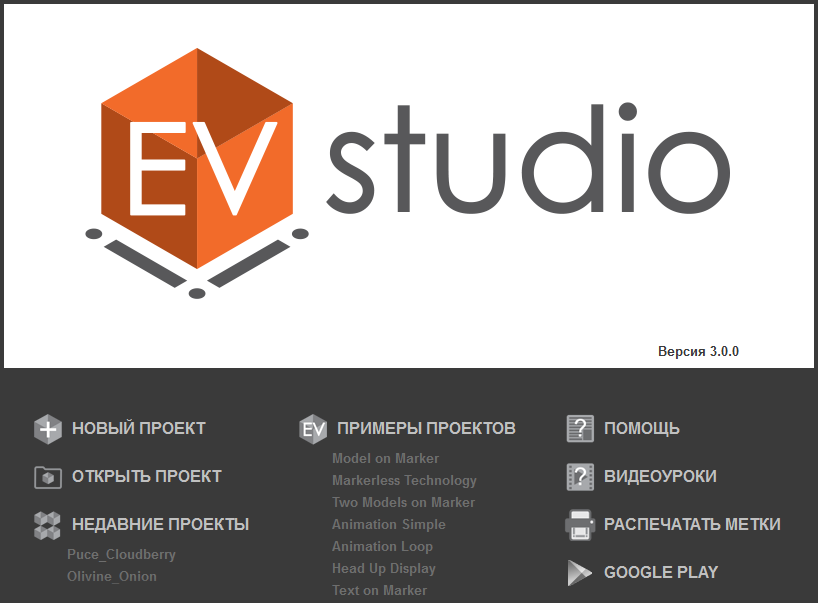
Экран который появляется при запуске приложения EV Studio со списком основных действий.

| действие | описание |
|---|---|
| НОВЫЙ ПРОЕКТ | создать новый проект |
| ОТКРЫТЬ ПРОЕКТ | открыть ранее созданный проект |
| НЕДАВНИЕ ПРОЕКТЫ | открыть ранее созданный проект из списка ниже |
| ПРИМЕРЫ ПРОЕКТОВ | открыть пример проекта из списка ниже |
| ПОМОЩЬ | перейти на страницу документации |
| ВИДЕОУРОКИ | перейти на канал EligoVision Toolbox в youtube с обучающими видео |
| РАСПЕЧАТАТЬ МЕТКИ | открыть pdf файл с изображением меток используемых в примерах |
| GOOGLE PLAY | перейти на страницу google play с примерами приложений созданных в EV Studio |
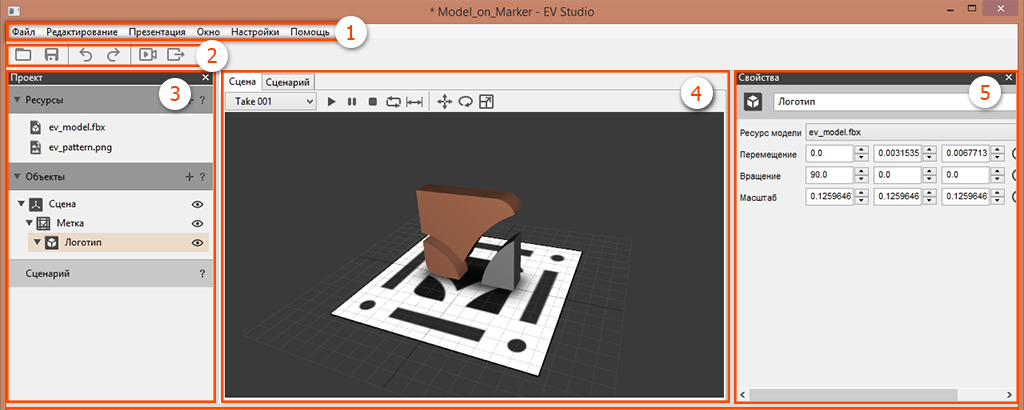
Основной Экран¶

[Меню]
[Панель инструментов]
[Панель «Проект»]
[Рабочее пространство]
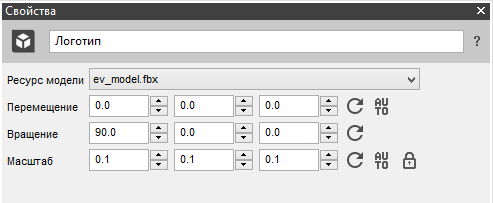
[Свойства]
окна 3, 5 можно располагать по своему усмотрению перемещая и закрепляя на новом месте или за пределами окна EV Studio
Меню¶
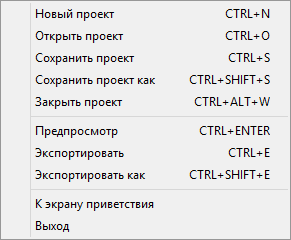
Файл¶

| действие | описание |
|---|---|
| Новый проект | создать новый проект |
| Открыть проект | открыть ранее созданный проект |
| Сохранить проект | сохранить текущий проект |
| Сохранить проект как | сохранить копию проекта с новым именем |
| Закрыть проект | закрыть проект и выйти к экрану приветствия |
| Предпросмотр | запустить предпросмотр презентации в новом окне |
| Экспортировать | экспортировать презентацию в формате .exe |
| Экспортировать как | открыть [окно экспорта презентации][Экспорт] |
| К экрану приветствия | закрыть проект и выйти к экрану приветствия |
| Выход | выход из приложения EV Studio |
Экспорт¶

| иконка | описание |
|---|---|
 |
экспорт презентации в формат .exe с заданным именем файла |
 |
экспорт презентации в приложение для Android в формате .apk c параметрами |
 |
экспорт презентации в формат .eva с заданным именем файла |
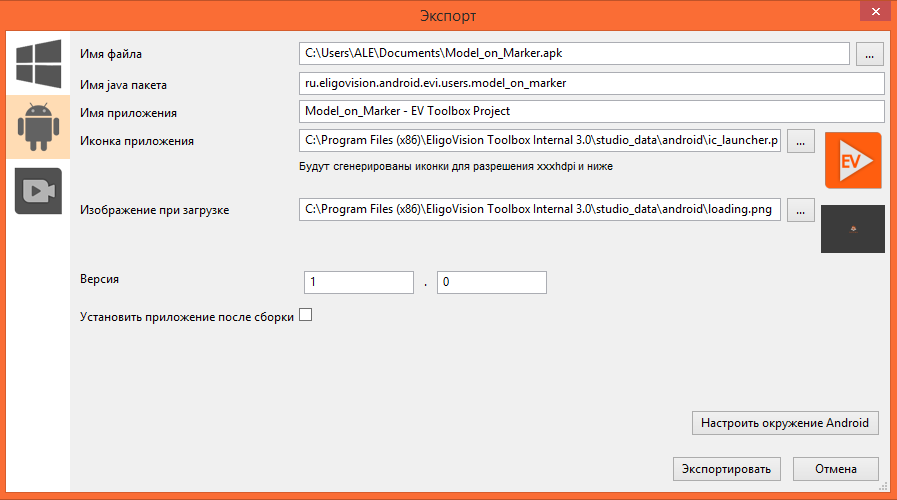
экспорт в приложения для Android¶
| иконка | описание |
|---|---|
| Имя файла | указать имя экспортируемого файла с расширением .apk |
| Имя java пакета | указать уникальный идентификатор приложения |
| Имя приложения | имя приложения в Android (название под иконкой приложения) |
| Иконка приложения | указать местоположение изображения иконки для приложения для Android |
| Изображение при загрузке | указать местоположение изображения, которое будет отображаться на устройстве Android пока приложение не загрузится |
| Версия | указать версию приложения (для замены установленного приложения текущая версия должна быть больше или равной) |
| Настроить среду окружения Android | открыть [окно "Окружение Android"] для указания параметров необходимых для экспорта в приложение под андройд |
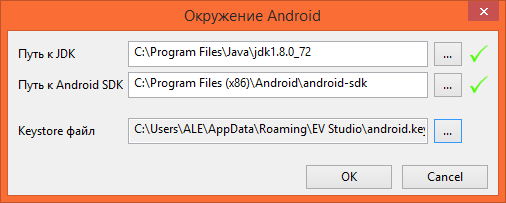
окно «Окружение Android»¶
Для экспорта в приложение под Android необходимо наличае установленных JDK и Android SDK на данном компьютере. В Окне «Окружение Android» указывается путь к JDK и Android SDK. Инструкция по установке JDK и Android SDK

| параметр | описание |
|---|---|
| путь к JDK | указать путь к установленной JDK (Java development kit). Инструкция по установке |
| путь к Android SDK | указать путь к установленной Android SDK (Android software development kit). Инструкция по установке |
| Keystore файл | открыть [окно "Создать ключ"] для генерации нового Keystore файла |
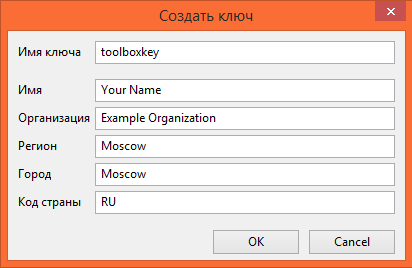
окно «Создать ключ»¶

В окне «Создать ключ» указываются личные данные, на основе которых сгенерируется Keystore.
Keystore - файл android.keystore, который хранится на диске и содержит сертификат вашего приложения. Keystore уникален для каждого разработчика. Система Android требует, чтобы все установленные приложения имели Keystore. Сертификат необходим для идентификации автора приложений.
Когда разработчик обновляет приложение или добавляет новое в в Google Play под своим именем, необходимо чтобы у нового приложения был тот же Keystore, иначе загрузить приложение не удастся. Важно знать, что уникальный Keystore генерируется только один раз. Если удалить EV Studio, или Keystore файл, повторное его создание с такими же данными сгенерирует другой Keystore. Если вы загрузили приложение в Google Play в первый раз, и планируете обновления, советуем скопировать и сохранить keystore файл в надежном месте. В окне «Окружение Android» указано местонахождение Keystore файла на диске (по умолчанию C:\Users\username\AppData\Roaming\EV Studio\android.keystore). Если вы хотите использовать свой Keystore в новой EV Studio, скопируйте его в указанное место на диске.
Редактирование¶

| действие | описание |
|---|---|
| Отменить | отменить предыдущее действие |
| Повторить | вернуть отмененное действие |
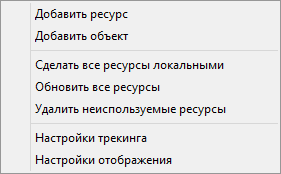
Презентация¶

| действие | описание |
|---|---|
| Создать объект | создать новый объект |
| Создать ресурс | добавить новый ресурс, указав его местоположение на диске |
| Сделать все ресурсы локальными | создать папку в локальной директории с именем проекта и копировать в нее все ресурсы |
| Обновить все ресурсы | перезагрузить все ресурсы с диска |
| Удалить все неиспользуемые ресурсы | удалить ресурсы, которые не присвоены объектам |
| Настройки трекинга | открыть окно "настройки трекинга" |
| Настройки отображения | открыть окно "настройки отображения" |
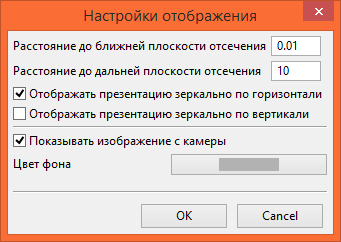
Настройки отображения

| действие | описание |
|---|---|
| Расстояние до ближней плоскости отсечения | задать расстояние от виртуальной камеры до ближней плоскости отсечения (виртуальные объекты, расположенные ближе ближней плоскости отсечения по отношению к виртуальной камере, будут отсекаться) |
| Расстояние до дальней плоскости отсечения | задать расстояние от виртуальной камеры до дальней плоскости отсечения (виртуальные объекты, расположенные дальше дальней плоскости отсечения по отношению к виртуальной камере, будут отсекаться) |
| Отображать презентацию зеркально по горизонтали | вкл/ выкл зеркальное отображение по горизонтали изображения с камеры |
| Отображать презентацию зеркально по вертикали | вкл/ выкл зеркальное отображение по вертикали изображения с камеры |
| Показывать изображение с камеры | вкл/ выкл изображение с камеры |
| Цвет фона | установить цвет фона в случае просмотра презентации с отключенным изображением с камеры |
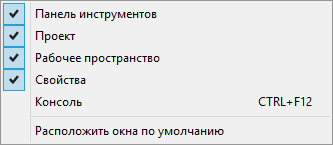
Окно¶

| действие | описание |
|---|---|
| Панель инструментов | показать/ скрыть панель инструментов |
| Проект | показать/ скрыть панель проекта |
| Рабочее пространство | показать/ скрыть панель рабочего пространства |
| Свойства | показать/ скрыть панель свойств |
| Консоль | показать/ скрыть панель с консолью |
| Расположить окна по умолчанию | вернуть расположение окон, заданное по умолчанию |
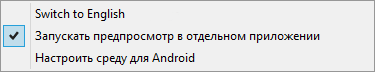
Настройки¶

| действие | описание |
|---|---|
| Switch to English / Переключить на русский язык | поменять язык интерфеса. Изменения вступят в силу после перезагрузки EV Studio |
| Запустить предпросмотр в отдельном приложении | при активации данной опции, предпросмотр презентации будет запускаться программой PreView |
| Настроить среду для андройд | открыть окно "Окружение Android" для настройки экспорта в приложение под Android |
Помощь¶

| действие | описание |
|---|---|
| Сообщить об ошибке | открыть окно "Debug Report "EV Studio"" |
| Помощь | перейти на страницу документации |
| Видеоуроки | перейти на канал EligoVision Toolbox в youtube с обучающими видео |
| Распечатать метки | открыть pdf файл с изображением меток используемых в примерах |
| Юридическая информация | перейти в подменю, где можно ознакомиться с лицензиями открытого ПО |
| О EV Studio | открыть окно с информацией о лицензии и текущей версии EV Studio |
Панель инструментов¶

| иконка | описание |
|---|---|
 |
открыть ранее созданный проект |
 |
сохранить текущий проект |
 |
отменить предыдущее действие |
 |
вернуть отмененное действие |
 |
запустить предпросмотр презентации в новом окне |
 |
открыть [окно экспорта презентации][Экспорт] |
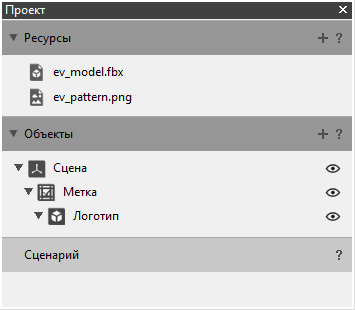
Панель «Проект»¶

Панель «Проект» состоит из двух вкладок:
Ресурсы, в которой отображается список ресурсов добавленных в проект. Подробнее о ресурсах можно узнать в разделе «Ресурсы»
Объекты, в которой отображается список объектов добавленных в проект. Объекты отображаются в иерархическом порядке. Объекты можно перемещать в структуре презентации. Чтобы скрыть объект нажмите на иконку «глаз» (объект будет скрыт при просмотре презентации).
Вкладку можно скрывать/раскрывать, нажатием на серую плашку с названием вкладки. Нажмите «+» чтобы добавить элемент, нажмите «?» чтобы получить справку по вкладке. Чтобы быстро присвоить ресурс объекту, перетащите его на объект.
| вкладка | описание |
|---|---|
| Ресурсы | Список ресурсов добавленных в проект. |
| Объекты | Список объектов добавленных в проект. Объекты отображаются в иерархическом порядке. Чтобы скрыть объект нажмите на иконку "глаз". |
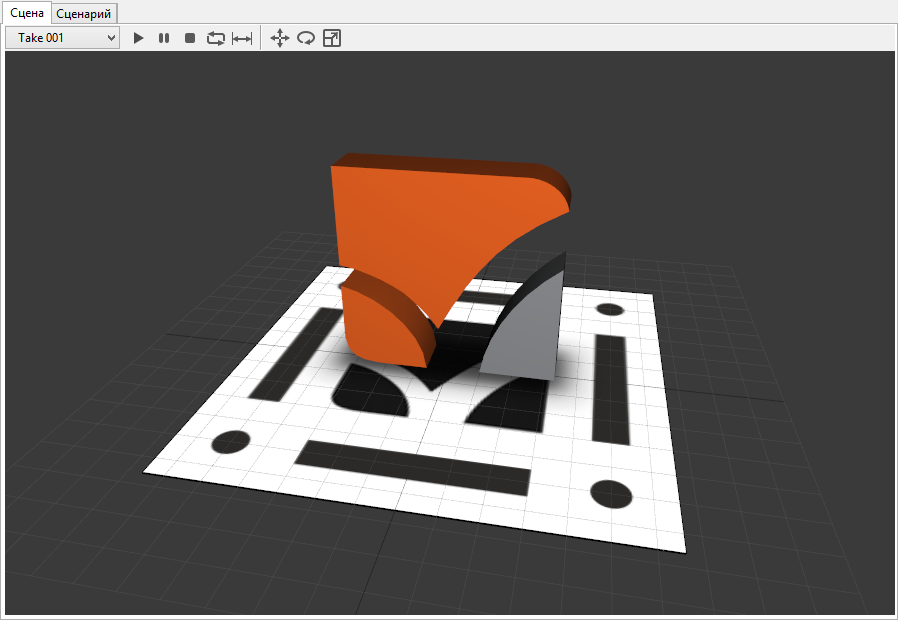
Рабочее пространство¶

Вкладка «Сцен໶
Во вкладке «Сцена» отображается трехмерная сцена проекта, а также двухмерная проекция на экран. Чтобы вращать виртуальную камеру вокруг объектов зажмите левую кнопку мыши. Для приближения/ удаления вращайте колесико мыши или нажмите правую кнопку мыши. Чтобы вернуться к исходному виду нажмите пробел. Во вкладке «Сцена» имеется своя панель инструментов для просмотра анимации и трансформации объекта.
Панель инструментов панели «Сцен໶
| иконка | описание |
|---|---|
 |
проиграть анимацию |
 |
поставить анимацию на паузу |
 |
остановить анимацию |
 |
установить режим "повтор" |
 |
установить режим "повтор c возвратом" |
 |
перемещать объект в пространстве трехмерной сцены при помощи манипулятора |
 |
вращать объект в пространстве трехмерной сцены при помощи манипулятора |
 |
масштабировать объект в пространстве трехмерной сцены при помощи манипулятора |
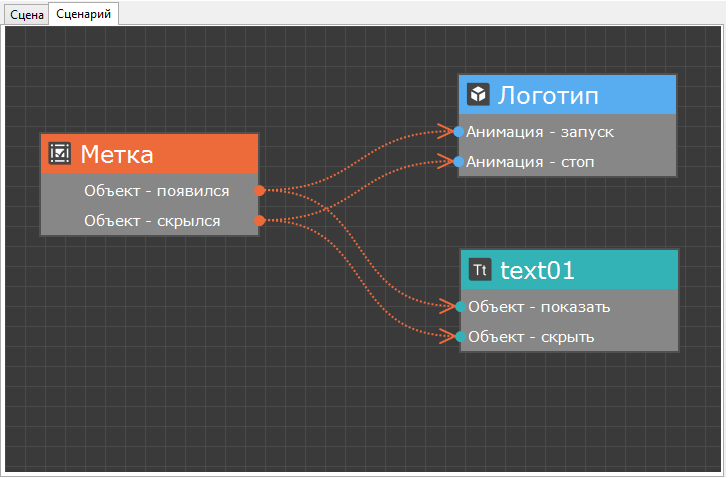
Вкладка «Сценари黶

Во вкладке «Сценарий» отображается схема взаимодействия событий и действий объектов. Чтобы создать новый блок нажмите правую кнопку мыши и выбирете объект. Чтобы добавить в блок событие или действие нажмите правую кнопку мыши на блоке и выберите событие или действие из списка. Чтобы соединить событие с действием нажмите дважды левой кнопкой мыши на кружочек справа от события и протяните линию до нужного вам действия. Подробнее о создании и редактировании сценария презентации можно узнать в разделе сценарий.