 Модель на маркерной метке¶
Модель на маркерной метке¶
Рассмотрим самый простой пример для начала работы в EV Studio. Несложная модель с анимацией, которая появится на метке, как только мы покажем ее камере.
Печать метки¶
Для просмотра проекта понадобится метка как на изображении снизу.

Изображение метки необходимо предварительно распечатать на принтере. Если нет такой возможности, можно вывести изображение метки на экран монитора и впоследствии наводить камеру на экран. Файл в формате pdf с изображением меток можно скачать здесь. Или перейти по ссылке «Распечатать метки» из начального экрана или из раздела «Помощь» в меню.
Создаем новый проект¶
В экране приветствия или в меню в разделе «Файл» нажимаем на пункт «новый проект» (Ctrl+N).

Добавляем ресурсы¶
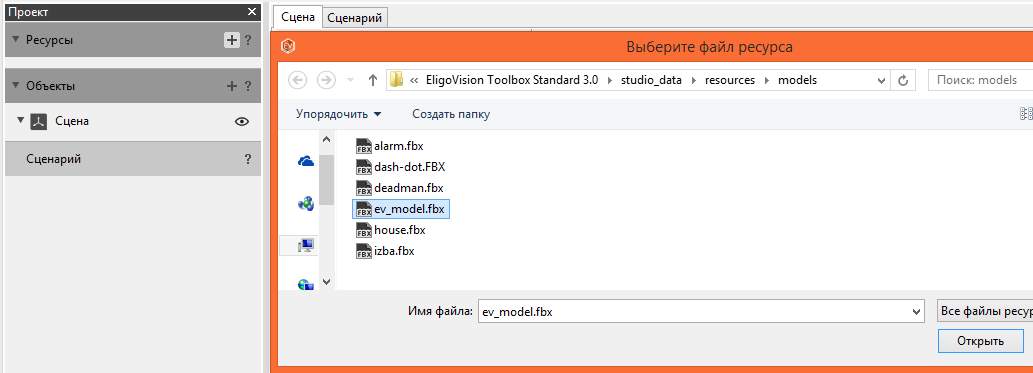
Добавим в проект файлы с моделью в формате .fbx и изображение паттерна. В окне «Проект» во вкладке «Ресурсы» нажимаем на «+». Указываем месторасположение файла. Файл модели распространяется вместе с программой и находится в папке с установленной EV toolbox. Подробный путь можно увидеть на изображении.

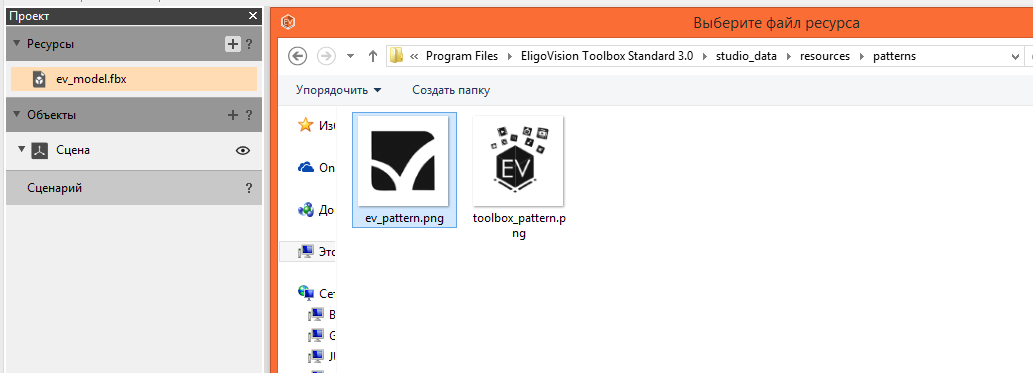
Аналогичным способом добавляем файл с изображением паттерна.

Добавляем объекты¶
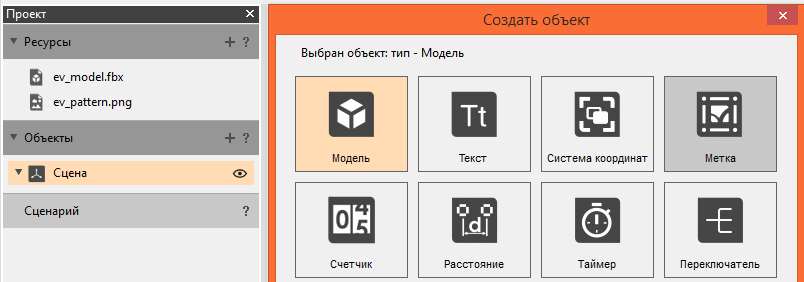
В окне «Проект» во вкладке «Объекты» нажимаем на «+». Далее в окне «Создать объект» выбираем объект «модель» и нажимаем на кнопку «Добавить в проект». Повторяем это действие для объекта «Метка».

Присваеваем объектам ресурсы¶
Теперь необходимо указать ресурсы, которые будут использовать объекты. Это можно сделать несколькими способами. Самый простой это из вкладки «Ресурсы» перетащить иконку с ресурсом на нужный объект во вкладке «Объекты». Объекту «Метка» присваиваем изображение паттерна ev_pattern.png а объекту «Модель» ресурс ev_model.fbx.
Присваиваем модель метке¶
Модель появилась в сцене. Теперь нужно «привязать» ее к метке. Для этого во вкладке «Объекты» перетаскиваем модель на метку, чтобы метка стала родительским объектом, а модель дочерним.

Устанавливаем масштаб метки¶
Для качественного трекинга важно указать правильный физический размер метки (размер напечатанного изображения). В свойствах объекта «Метка» устанавливаем параметр «физический размер» = 0,061. Если напечатать файл markers_examples.pdf(ссылка на файл выше) в размер A4, то размер будет примерно 0,061 метр. Можно замерить самостоятельно, подробней здесь.
Настраиваем масштаб, поворот и положение модели на метке¶
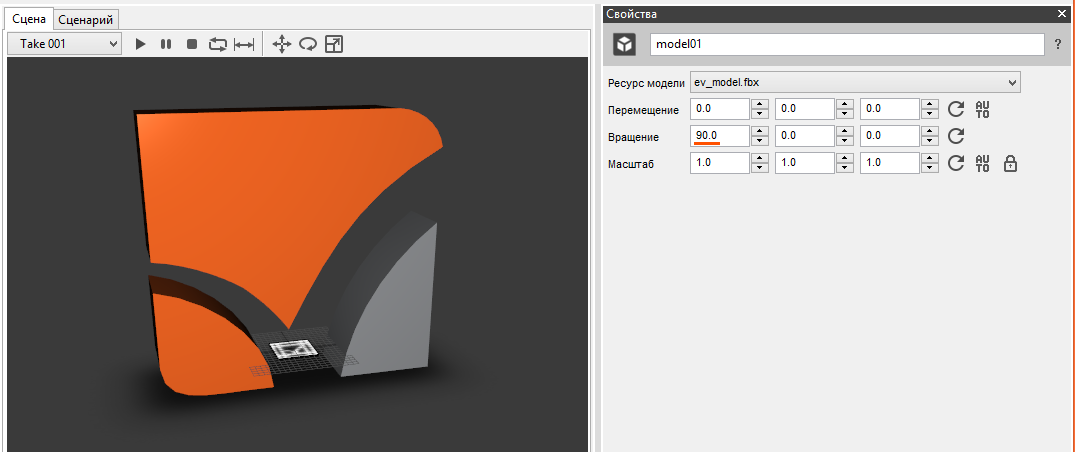
Модель загрузилась с собственным масштабом, поворотом и сдвигом относительно центра координат.

Модель выглядит огромной по отношению к метке и к тому же ее необходимо повернуть. Для этого в свойствах модели:
указываем вращение по X = 90

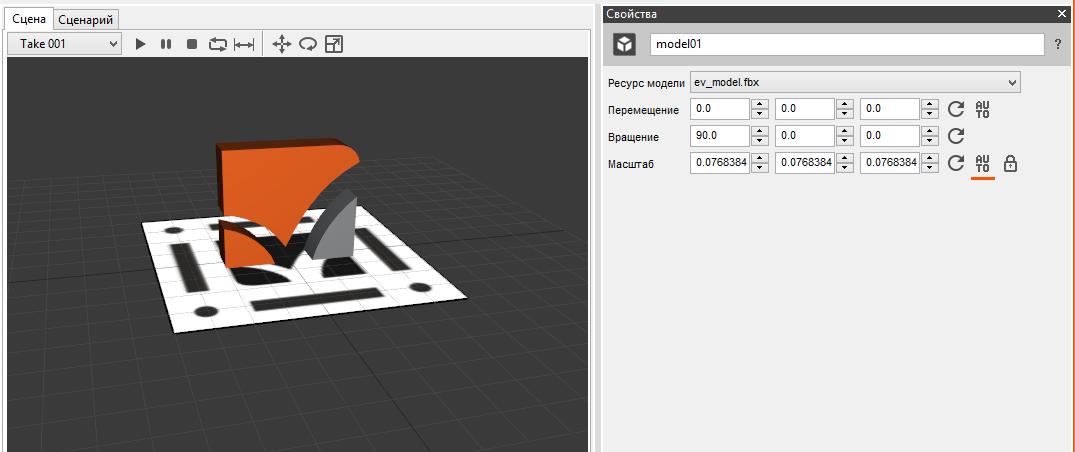
устанавливаем масштаб автоматически (нажимаем на кнопку «авто» в параметре «масштаб»)

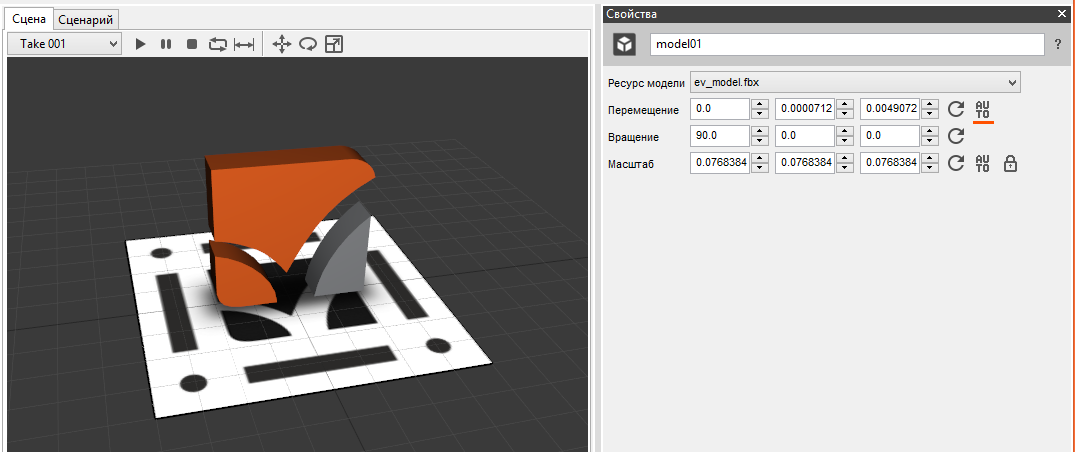
устанавливаем перемещение автоматически (нажимаем на кнопку «авто» в параметре «перемещение»)

Сохранение проекта¶
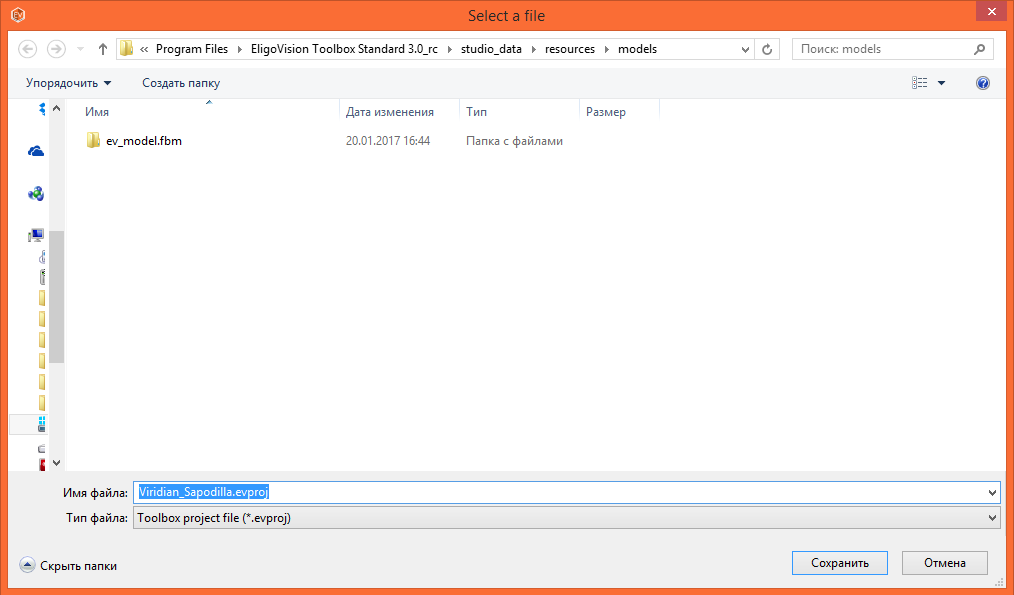
Проект готов. Но лучше его сохранить, для этого нажимаем на кнопку  . В новом окне вводим имя и указываем месторасположение файла проекта.
. В новом окне вводим имя и указываем месторасположение файла проекта.

Просмотр проекта¶
Теперь можно просмотреть проект в режиме дополненной реальности для этого нажимаем на кнопку  . Если камера не подключена, подключите ее.
. Если камера не подключена, подключите ее.
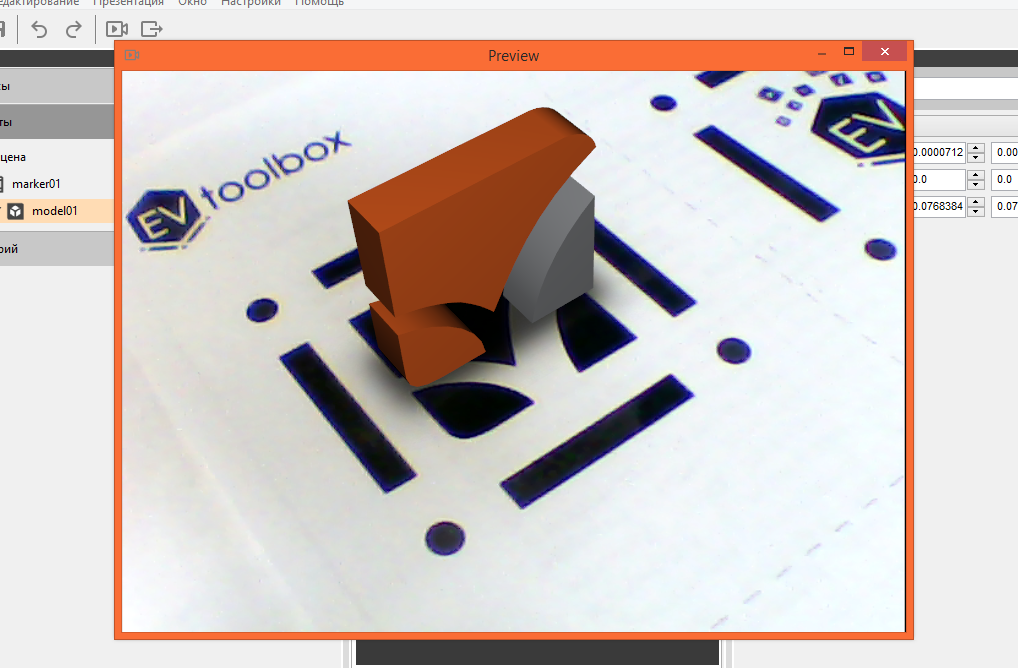
Если все правильно, откроется окно «Preview» с изображением с камеры. Наведите камеру на метку, чтобы увидеть модель на ней.

Добавление анимации¶
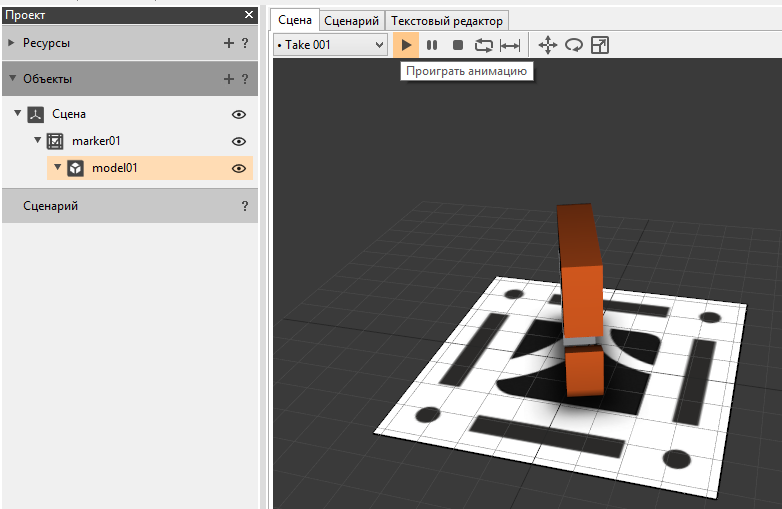
В моделе присутствует анимация. Чтобы просмотреть ее необходимо выбрать объект с логотипом и в окне «Сцена» нажать на кнопку  .
Анимация называется «Take 001».
.
Анимация называется «Take 001».

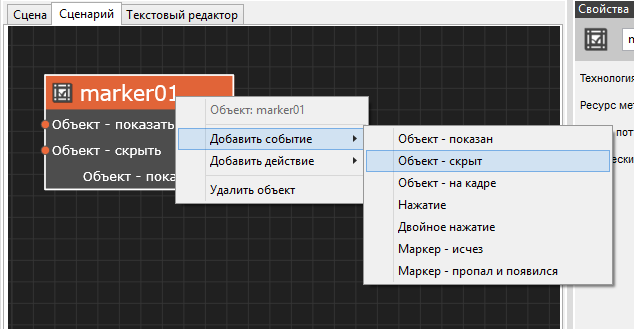
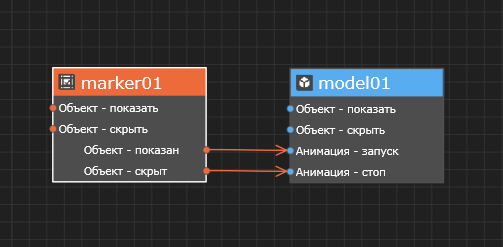
Создадим сценарий, в котором при появлении метки будет проигрываться анимация у модели. Для этого открываем вкладку «Сценарий», в поле сценария нажимаем правую кнопку мыши, и добавляем блок с меткой (добавить объект в сценарий > marker01). Затем на заголовке блока объекта в сценарии нажимаем правую кнопку мыши и добавляем по очереди два события: «Объект - показан» и «Объект - скрыт».

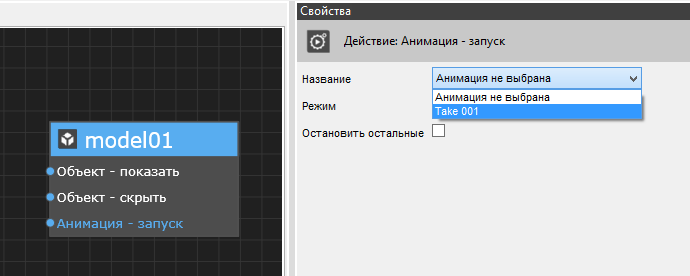
Аналогично добавляем в сценарий блок объекта с моделью. В блоке объекта «model01» выбираем действие «Анимация - запуск» и в окне «Cвойства» в параметре «название» выбираем Take 001. В параметре «режим» выбираем опцию «Повтор».

В блок объекта «model01» добавляем действие «Анимация - стоп». В параметре «название» указывать анимацию необязательно, так как параметр по умолчанию остановит любую анимацию. Соединяем события с действиями. Для этого дважды нажимаем левую кнопку мыши на кружочке напротив события «Объект - показан» в блоке метки, тянем линию и нажимаем еще раз левую кнопку мыши на действие «Анимация - запуск» у блока модели. Аналогичным образом соединяем событие «Объект - скрыт» м действие «Анимация - стоп».

Теперь при просмотре презентации логотип будет вращаться. Анимация будет проигрываться каждый раз сначала при появлении метки в кадре.