Модель¶
Содержание
- объект Модель; ModelReactor¶
Производный от: Система координат (TransformNodeReactor)
Поддерживаемые интерфейсы:
reactor
node
node.group
layoutable
node.transform
node.model
Объект «Модель» позволяет добавлять в проект 3D модель с анимацией.

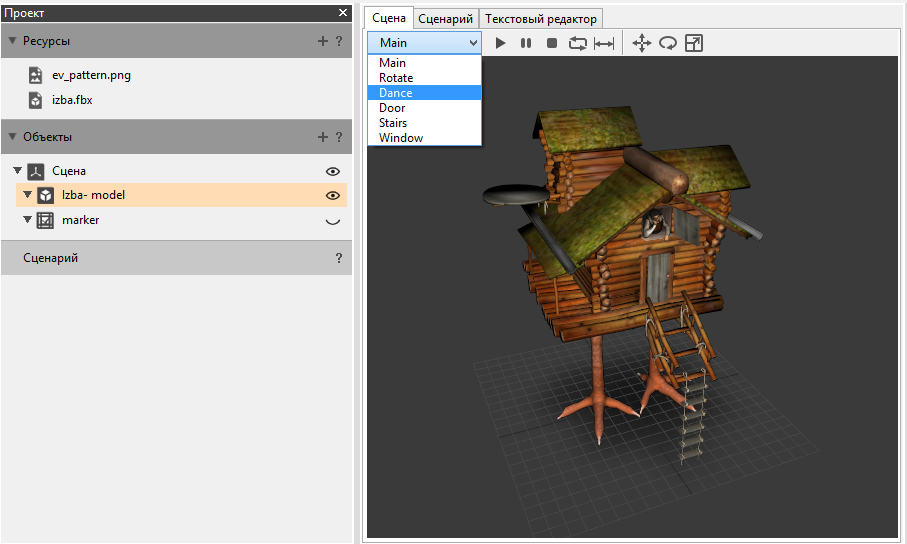
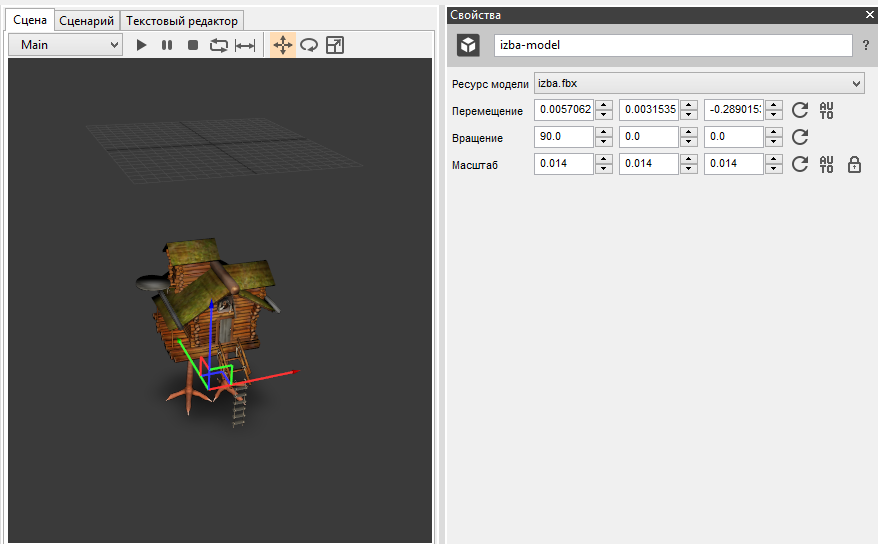
Модель можно перемещать, поворачивать, масштабировать при помощи манипуляторов в панели инструментов вкладки «Сцена». Модель можно трансформировать, также указывая точные значения трансформации в окне свойства (подробное описание ниже). В панели инструментов можно просматривать анимации, если они присутствуют в модели.

По умолчанию объект «модель» располагается в сцене, но она не привязана к метке. Ее можно увидеть в режиме предпросмотра, если переместить модель по координате Z в отрицательном направлении, так чтобы сетка была над моделью, как на изображении ниже (виртуальная камера находится в центре координат и «смотрит» вдоль оси z в отрицательном направлении).
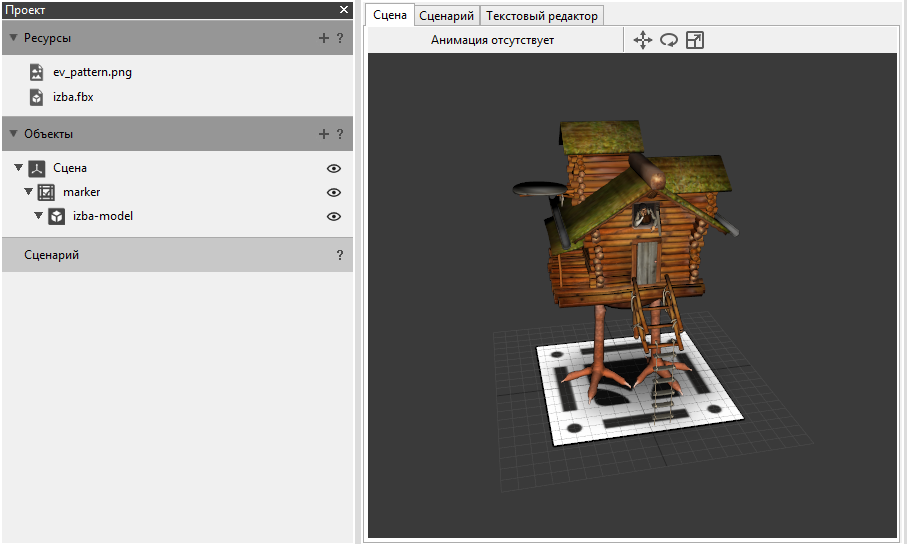
Для того чтобы модель располагалась на метке и была привязана к ней в режиме дополненной реальности, необходимо перетащить объект «Модель» на объект «Метка». Так, чтобы метка стала родительским узлом, а модель дочерним (как на изображении).

Свойства модели¶
Вводится в Модель (ModelReactor)
Параметр |
Описание |
|---|---|
Ресурс модели для отображения. |
Действие |
Описание |
|---|---|
Установить новый ресурс модели |
- параметр Ресурс модели; model¶
Параметр позволяет выбрать ресурс модели для данного объекта.
Примечание
Можно присваивать как ресурс, так и id ресурса. Подробнее см. Ресурсы.
- действие Модель - изменить ресурс; setModel(modelResource)¶
Установить новый ресурс модели (параметр Ресурс модели (model)).
Данный вызов равносилен присваиванию параметра Ресурс модели (model)
- Параметры
Ресурс модели / modelResource – Новый ресурс модели, который будет выставлен объекту
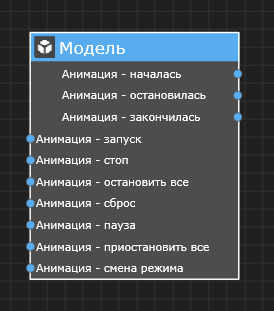
Работа с анимациями¶
Вводится в Модель (ModelReactor)

Событие |
Описание |
|---|---|
Вызывается при завершении какой-либо анимации |
|
Вызывается на старте какой-либо анимации (см. действие Анимация - запустить (playAnimation)) |
|
Вызывается на паузе какой-либо анимации (см. действия Анимация - остановить (stopAnimation), Анимация - пауза (pauseAnimation)) |
Действие |
Описание |
|---|---|
Запустить анимацию по имени. Перед запуском предварительно сбрасывает анимацию в начальное состояние. |
|
Остановить запущенную анимацию. Анимация при этом вернётся в начальное состояние. |
|
Остановить все запущенные анимации. Все анимации вернутся в начальное состояние. |
|
Приостановить анимацию по её имени. Модель застынет в том положении, которое было перед остановкой. |
|
Приостановить все анимации. Можель при этом останется в том же состоянии, которое было до приостановки. |
|
Сбросить состояние анимации с именем animationName в начальное состояние. В случае, если анимация проигрывалась, она сбрасывается на начало, но продолжает проигрываться с начала. |
|
Сбросить все анимации. Возвращает модель в исходное положение. |
|
Изменяет текущий режим проигрывания анимации. Имеет смысл только для проигрываемых в данный момент анимаций. |
Каждая 3D модель может иметь одну или несколько анимаций. Ниже приведены события и действия по работе с анимациями.
Примечание
Если модель скрыта, то анимация будет стоять на паузе всё время, пока она будет скрыта, при этом никакие события не будут вызваны
Предупреждение
Если была запущена анимация у скрытой модели, то событие onAnimationStart будет возбуждено только после того, как модель будет показана.
Такая же ситуация может происходить, если сначала была запущена анимация, и сразу после этого - её сокрытие:
local model = reactorController:getReactorByName("MyModel")
-- Неправильно:
model:playAnimation("Deactivate")
model:hide()
-- Правильно:
-- Инициализация
model:subscribeEvent("onAnimationFinished", function(animationName)
if animationName == "Deactivate" then
model:hide()
end
end)
model:playAnimation("Deactivate")
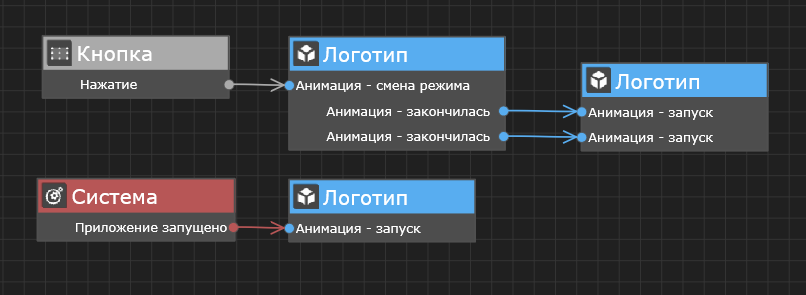
Неправильно |
Правильно |
|---|---|
|
|
- действие Анимация - запустить; playAnimation(animationName, playMode = "once", stopOthers = false)¶
Запустить анимацию по имени. Перед запуском предварительно сбрасывает анимацию в начальное состояние.
После запуска будет вызвано событие Анимация - началась (onAnimationStart). Данное событие может быть вызвано не моментально, в зависимости от видимости объекта. Поднобнее см. выше
Если playMode выставлен в once, то после окончания анимации будет вызвано событие Анимация - завершилась (onAnimationFinished). Если режим проигрывания выставлен в loop, то анимация никогда не закончится сама, и, соответственно, событие вызвано не будет. Однако режим проигрывания анимации может быть изменён явно при помощи действия Анимация - смена режима (setAnimationPlayMode).
- Параметры
Имя анимации / animationName – Имя анимации, которую необходимо запустить
Режим проигрывания / playMode – Режим проигрывания: once - проиграть один раз, loop - проигрывать в цикле
Остановить остальные / stopOthers – Надо ли останавливать остальные проигрываемые в данный момент анимации
- действие Анимация - остановить; stopAnimation(animationName = nil)¶
Остановить запущенную анимацию. Анимация при этом вернётся в начальное состояние.
В случае, если анимация проигрывалась, будет возбуждено событие Анимация - прервана (onAnimationStop). Если такая анимация не проигрывалась, то событие вызвано не будет.
Если анимация не проигрывалась, то вызов равносилен вызову Анимация - сброс (resetAnimation)
Примечание
Данный вызов равносилен следующим двум вызовам:
local model = ... model:pauseAnimation("Rotate") model:resetAnimation("Rotate")
Имя анимации может быть неопределено, тогда будут остановлены все анимации (вызов будет равносилен Анимация - остановить все (stopAllAnimations)). Соответственно, событие Анимация - прервана (onAnimationStop) будет вызвано для всех анимаций, которые в данный момент проигрывались.
- Параметры
Имя анимации / animationName – Имя анимации, которую необходимо остановить. Если значение отсутвует, то будут остановлены все анимации
- действие Анимация - остановить все; stopAllAnimations()¶
Остановить все запущенные анимации. Все анимации вернутся в начальное состояние.
Для каждой проигрываемой анимации будет вызвано событие Анимация - прервана (onAnimationStop)
- действие Анимация - пауза; pauseAnimation(animationName = nil)¶
Приостановить анимацию по её имени. Данная анимация останется в том положении, которое было до остановки. Остальные проигрываемые анимации при этом продолжат проигрывание.
Для каждой анимации будет вызвано событие Анимация - прервана (onAnimationStop)
Вызов с animationName равным nil или „“ равносильно вызову Анимация - остановить все (stopAllAnimations).
- Параметры
Имя анимации / animationName – Имя анимации, которая должна быть приостановлена. Отсутвующее значение означают приостановку всех анимаций.
- действие Анимация - приостановить все; pauseAllAnimations()¶
Приостановить все анимации. Модель при этом застынет в том положении, которое было до приостановки.
Для каждой проигрываемой анимации будет вызвано событие Анимация - прервана (onAnimationStop)
- действие Анимация - сброс; resetAnimation(animationName = nil)¶
Сбросить состояние анимации с именем animationName в начальное состояние. В случае, если анимация проигрывалась, она сбрасывается на начало, но продолжает проигрываться с начала.
При вызове не возбуждается никаких событий.
- Параметры
Имя анимации / animationName – Имя анимации, которая будет сброшена. Если имя анимации не установлено, то будут сброшены все анимации
- действие resetAllAnimations()¶
Сбросить все анимации. Возвращает модель в исходное положение.
Никакие события вызваны не будут.
- действие Анимация - смена режима; setAnimationPlayMode(animationName, playMode)¶
Изменяет текущий режим проигрывания анимации. Имеет смысл только для проигрываемых в данный момент анимаций.
При смене режима Никакие события вызваны не будут.
- Параметры
Имя анимации / animationName – Имя анимации
Режим проигрывания / playMode – Новый режим проигрывания: „once“ или „loop“.
Пример использования действия:
-- Проигрывать анимацию "RotateClockwise" в цикле до тех пор, пока пользователь не нажмёт кнопку. -- После нажатия кнопки доигрывается анимация "RotateClockwise",после чего -- запускается анимация "RotateCounterClockwise". Затем процесс повторяется. local model = ... local button = ... -- Подписка на нажатие на кнопку. button:subscribeEvent("onClick", function() -- В данный момент времени проигрывается ровно одна из этих анимаций, -- однако для остановленной анимации данный вызов будет проигнорирован: model:setAnimationPlayMode("RotateClockwise", "once") model:setAnimationPlayMode("RotateCounterClockwise", "once") -- Теперь остаётся дождаться, пока проигрываемая анимация закончится. end) -- После нажатия на кнопку одна из анимаций проигрывается в режиме "once", и скоро закончится. -- Необходимо поймать это событие, и запустить следующую анимацию model:subscribeEvent("onAnimationFinished", function(animationName) if animationName == "RotateClockwise" then model:playAnimation("RotateCounterClockwise", "loop") else model:playAnimation("RotateClockwise", "loop") end end) -- Запускаем весь процесс model:playAnimation("RotateClockwise", "loop")

- событие Анимация - завершилась; onAnimationFinished()¶
Вызывается при завершении какой-либо анимации
- Параметры
Имя анимации / animationName – Имя анимации, которая закончилась
- событие Анимация - началась; onAnimationStart()¶
Вызывается на старте какой-либо анимации (см. действие Анимация - запустить (playAnimation))
- Параметры
Имя анимации / animationName – Имя анимации, которая началась
- событие Анимация - прервана; onAnimationStop()¶
Вызывается на паузе какой-либо анимации (см. действия Анимация - остановить (stopAnimation), Анимация - пауза (pauseAnimation))
- Параметры
Имя анимации / animationName – Имя анимации, которая остановилась
Пример использования анимаций:
local model = ...
model:subscribeEvent("onAnimationFinished", function(animationName)
if animationName == "TurnLeft" then
model:playAnimation("TurnRight")
elseif animationName == "TurnRight" then
model:playAnimation("TurnLeft")
else
logwarn("Unknown animation is finished:", animationName)
end
end)
model:playAnimation("TurnLeft")
Положение объекта¶
Вводится в Система координат (TransformNodeReactor)
Параметр |
Описание |
|---|---|
Перемещение объекта относительно родительского объекта. |
|
Поворот объекта относительно родительского объекта. |
|
Масштаб объекта относительно родителя. |
Действие |
Описание |
|---|---|
Установить новое перемещение объекта (значение параметра Перемещение (trans)) |
|
Установить новый поворот объекта (значение параметра Вращение (rotate)) |
|
Установить новый масштаб объекта (значение параметра Масштаб (scale)) |

- параметр Перемещение; trans¶
Вводится в Система координат (TransformNodeReactor)
Параметр позволяет задать точный сдвиг объекта по координатам (
x,y,z) относительно родительского объекта.Перемещение задаётся в виде объекта
osg.Vec3. Пример использования:-- Заставим мячик прыгать на месте local ball = ... local velocity = 0 -- Текущая скорость объекта ball.trans = osg.Vec3(0, 0, 0.2) -- Задаём начальное положение - 20 см. local delta_time = 0.01 -- Время между кадрами для обновления -- Функция для обновления function update_velocity_and_position() -- Обновляем положение объекта. -- Для простоты считаем, что скорость за этот период времени не менялась ball.trans = ball.trans + osg.Vec3(0, 0, 1) * velocity * delta_time -- Обновляем скорость: на мячик действует ускорение свободного падения -- 9.8 м/с^2, с предыдущей итерации прошло время delta_time velocity = velocity - 9.8 * delta_time -- Мячик достиг земли - отскок от земли if ball.trans:z() <= 0 then velocity = - velocity end end -- Вызывать функцию обновления позиции каждые delta_time секунд timer:subscribe(update_velocity_and_position, delta_time)
Доступны следующие действия:
 сбросить в нулевое положение
сбросить в нулевое положение поместить на метку автоматически (совместить центр с родительской меткой)
поместить на метку автоматически (совместить центр с родительской меткой)
- параметр Вращение; rotate¶
Вводится в Система координат (TransformNodeReactor)
Параметр позволяет задать точный поворот объекта по осям (
x,y,z) относительно родительского объекта.В данном параметре используются углы Крылова (или углы Эйлера), где порядок поворота осей определяется в порядке:
z,x,y. Все углы задаются в градусах.Параметр имеет тип
osg.Vec3, где каждая компонента вектора соответствует своей оси.Для перевода в градусы и из градусов можно воспользоваться функциями
deg2rad(x)иrad2deg(x). Данные функции могут быть использованы как для чисел, так и для векторовosg.Vec3,osg.Vec2.Для перевода в/из
osg.Quatможно воспользоваться функциямиeuler2quat(ypr)иquat2euler(quat). Важно отметить, что обе функции работают с векторами в радианах. Таким образом, для получения кватерниона из параметра Вращение (rotate), а также наоборот необходимо сделать по два вызова:local model = ... -- Получение кватерниона по параметру rotate local rotation_quat = euler2quat(deg2rad(model.rotate)) -- Присвоение кватерниона параметру rotate model.rotate = rad2deg(quat2euler(rotation_quat))
Пример вращения логотипа:
local logo = ... local function update_logo_rotation() -- Забираем текущий поворот local rot = logo.rotate -- Добавляем небольшое вращение вдоль одной из осей rot:y((rot:y() + 1) % 360) -- Присваиваем новое значение объекту logo.rotate = rot end -- Подписываемся на таймер, чтобы обновление происходило каждые 0.01 секунд timer:subscribe(update_logo_rotation, 0.01)
Пример поворота объекта в сторону метки:
local model = ... local marker = ... -- Функция построения кватерниона для поворота от from к to local function _make_directed_rotation(from, to) -- Вращать будем относительно оси, ортогональной обоим векторам, -- для его получения воспользуемся векторным произведением local axis = osg.Vec3.cross(from, to) -- Для получения угла вращения воспользуемся скалярным произвелением: -- v1 * v2 = |v1| |v2| cos(angle(v1, v2)) => angle = acos(v1 * v2 / (|v1| |v2|)) local angle_cos = osg.Vec3.dot(from, to) / (from:length() * to:length()) local angle = math.acos(angle_cos) -- Возвращаем кватернион вращения с найденной осью и углом return osg.Quat(angle, axis) end local function update_rotation() -- Направление от модели к метке local delta_trans = marker.trans - model.trans -- Получим вращение модели в виде кватерниона local rotation = _make_directed_rotation(osg.Vec3(1, 0, 0), delta_trans) -- Присваиваем вращение. Заметим, что необходимо перевести кватернион -- сначала в углы Крылова, а затем перевести их значения из радианов в градусы model.rotate = deg2rad(quat2euler(rotation)) end -- Будем обновлять вращение каждые 10 миллисекунд timer:subscribe(update_rotation, 0.01)
Доступны следующие действия:
 сбросить в начальное состояние
сбросить в начальное состояние
- параметр Масштаб; scale¶
Вводится в Система координат (TransformNodeReactor)
Параметр позволяет задать точный масштаб по координатам (
x,y,z) относительно родительского объекта.Доступны следующие действия:
 сбросить в начальное состояние
сбросить в начальное состояние поместить на метку автоматически (совместить габариты объекта и родительской метки)
поместить на метку автоматически (совместить габариты объекта и родительской метки) зафиксировать оси (масштабировать отдельно по каждой оси, или по всем одновременно)
зафиксировать оси (масштабировать отдельно по каждой оси, или по всем одновременно)
- действие Объект - переместить; setTrans(trans)¶
Установить новое значение перемещения объекта (параметра Перемещение (trans))
Данное действие равносильно присваиванию параметра Перемещение (trans)
transform:setTrans(osg.Vec3(0, 0, 0)) transform.trans = osg.Vec3(0, 0, 0)
- Параметры
Перемещение / trans – Новое значение перемещения
- действие Объект - повернуть; setRotate(rotate)¶
Установить новое значение вращения объекта (параметра Вращение (rotate)).
Данное действие равносильно присваиванию параметра Вращение (rotate)
transform:setRotate(osg.Vec3(0, 0, 0)) transform.rotate = osg.Vec3(0, 0, 0)
- Параметры
Вращение / rotate – Новое значение вращения
- действие Объект - масштабировать; setScale(scale)¶
Установить новое значение масштабирования объекта (параметра Масштаб (scale)).
Данное действие равносильно присваиванию параметра Масштаб (scale)
transform:setScale(osg.Vec3(1, 1, 1)) transform.scale = osg.Vec3(1, 1, 1)
- Параметры
Масштаб / scale – Новое значение вращения
- действие Объект - преобразование; setTransform(trans, rotate, scale)¶
Установить новые значения перемещения, вращения и масштаба (параметров Перемещение (trans), Вращение (rotate), Масштаб (scale). Данный вызов равносилен последовательным вызовам Объект - переместить (setTrans), Объект - повернуть (setRotate), Объект - масштабировать (setScale):
Следующие две конструкции полностью равносильны:
model:setTransform(osg.Vec3(0, 0, 0), osg.Vec3(0, 0, 0), osg.Vec3(1, 1, 1))
model:setTrans(osg.Vec3(0, 0, 0)) model:setRotate(osg.Vec3(0, 0, 0)) model:setScale(osg.Vec3(1, 1, 1))

 Равносильная конструкция
Равносильная конструкция
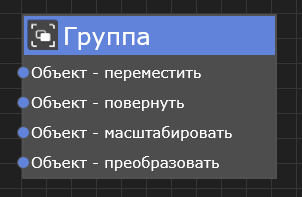
Работа с потомками и иерархией¶
Вводится в Группа (GroupNodeReactor)
Каждый объект, производный от Группа (GroupNodeReactor) может иметь одного или нескольких потомков, производных от Узел (NodeReactor). Например, любой Модель (ModelReactor) может быть добавлен на метку - в Метка (MarkerReactor), или любой объект может быть добавлен в Сцена (SceneReactor).
Примечание
Вся система объектов, производных от Узел (NodeReactor) повторяет структуру библиотеки OpenSceneGraph . Соответственно, многие особенности библиотеки распрастраняются и на систему объектов EV Toolbox.
Иерархия объектов может быть изменена в списке объектов при помощи drag’n’drop или при помощи контекстного меню.

Параметр |
Описание |
|---|---|
Список потомков данного объекта |
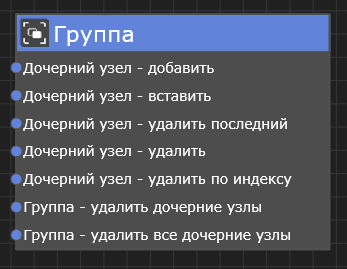
Действие |
Описание |
|---|---|
Добавить потомка в конец списка потомков |
|
Вставить потомка в середину списка потомков. |
|
Удалить последнего потомка из списка потомков |
|
|
Убирает указанный объект из списка потомков. |
|
Убирает объект по данному индексу из списка потомков. |
Убирает заданное число объектов из списка потомков, начиная с заданного индекса. |
|
Полностью очищает список потомков объекта. |
- параметр Список потомков; children¶
Список всех дочерних объектов. Имеет тип
table, в котором находятся ссылки на все дочерние объекты.Примечание
В интерфейсе версии Standard данный параметр устанавливается неявно, путём переноса объектов в списке объектов
Пример использования:
local marker = ... -- Тип MarkerReactor local model = ... -- Тип NodeReactor или производный local transform = ... -- Тип TransformNodeReactor -- Подписываемся на onHide маркера - событие исчезновения его из вида marker:subscribeEvent("onHide", function() -- Переносим трансформацию маркера на transform transform.trans = marker.trans transform.rotate = marker.rotate transform.scale = marker.scale -- Удаляем модель из маркера marker:removeChild(model) -- Добавляем модель в transform transform:addChild(model) end) -- При показе метки marker:subscribeEvent("onShow", function() -- Удаляем модель из transform'а transform:removeChild(model) -- Добавляем модель в маркер marker:addChild(model) end)
- действие Дочерний узел - добавить; addChild(child)¶
Добавить потомка в конец списка потомков
- Параметры
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - вставить; insertChild(index, child)¶
Вставить потомка в середину списка потомков.
- Параметры
Индекс / index – Индекс, на который надо вставить нового потомка. Индексация начинается с единицы.
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - удалить последний; removeLastChild()¶
Удалить последнего потомка из списка потомков
- действие Дочерний узел - удалить; removeChild(child)¶
Убирает указанный объект из списка потомков.
Если данного объекта не было в спике потомков, то ничего не происходит. Если в списке потомков данный объект встречался дважды, будет удалено только первое вхождение.
- Параметры
Узел / child – Объект, который необходимо убрать из списка потомков
- действие Дочерний узел - удалить по индексу; removeChild(index)
Убирает объект по данному индексу из списка потомков.
- Параметры
Индекс / index – Индекс объекта в списке потомков, который необходимо удалить.
- действие Группа - удалить дочерние узлы; removeChildren(startIndex, numChildren = 1)¶
Убирает заданное число объектов из списка потомков, начиная с заданного индекса.
Примечание
Вызов с Числом узлов равным единице равносилен вызову
Дочерний узел - удалить по индексу- Параметры
Начать с индекса / startindex – Индекс первого объекта, который должен быть удалён
Число узлов / numChildren – Число потомков, которые должны быть удалены из списка потомков
- действие Группа - удалить все дочерние узлы; clearChildren()¶
Полностью очищает список потомков объекта.
Видимость объекта¶
Вводится в Узел (NodeReactor)
Каждый объект в любой момент времени может быть скрыт или показан. Скрытые объекты, а также все потомки скрытых объектов не будут отображаться на экране. Соответственно, объект будет показан на экране только если он сам, а также все его потомки видимы.
Также для скрытых объектов могут «вставать на паузу» некоторые процессы, такие как анимации у модели.
Примечание
Скрытие объекта в терминах OpenSceneGraph - это выставление нулевой маски у вершины. Таким образом для всех скрытых вершин (и их потомков) не будет происходить не один из обходов (Update Traversal, Event Traversal и т.п.), и, соответственно, не будут вызываться никакие NodeCallback

Параметр |
Описание |
|---|---|
Регулирует видимость объекта и его потомков на экране |
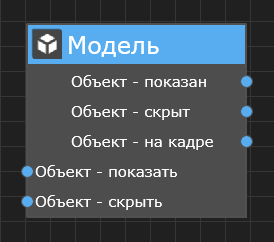
Событие |
Описание |
|---|---|
Вызывается при показе объекта |
|
Вызывается при скрытии объекта |
|
Вызывается для показанных объектов на каждом кадре |
Действие |
Описание |
|---|---|
Показывает объект |
|
Скрывает объект |
- параметр Видимость; visible¶
Вводится в Узел (NodeReactor)
Регулирует видимость объекта и его потомков на экране.
В версии Standard начальная видимость объекта регулируется при помощи иконки
 в списке объектов
в списке объектовПрисваивание данного параметра равносильно вызовам Объект - показать (show) и Объект - скрыть (hide)
- событие Объект - показан; onShow()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект показывается на экране.
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - показать (show), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
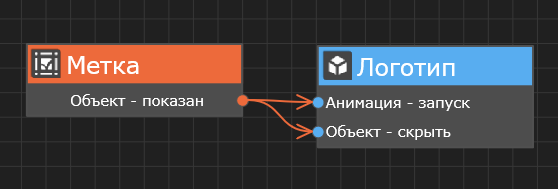
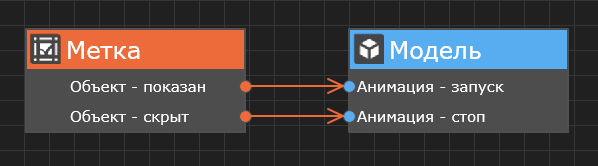
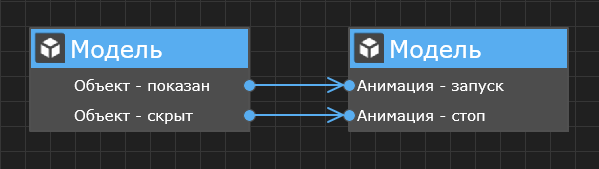
Допустим, имеется следующая иерархия объектов
Правильно
Неправильно
 Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели
Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
- событие Объект - скрыт; onHide()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект скрывается
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - скрыть (hide), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
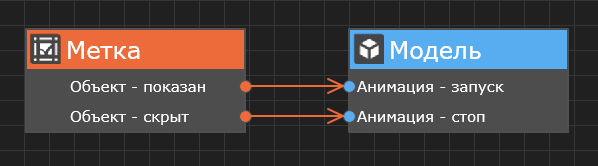
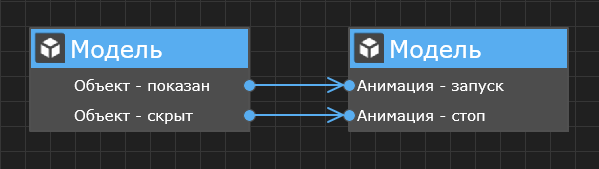
Допустим, имеется следующая иерархия объектов
Правильно
Неправильно
 Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели
Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
- событие Объект - на кадре; onFrame()¶
Вводится в Узел (NodeReactor)
Вызывается на каждом кадре только для объектов, которые отображаются на экране.
Пример использования события:
-- На каждом кадре будем переносить вращение метки на аватар local marker = ... local avatar = ... marker:subscribeEvent("onFrame", function() avatar.rotate = marker.rotate end)
- действие Объект - показать; show()¶
Вводится в Узел (NodeReactor)
Показывает объект. Если объект до этого был скрыт, то будет вызвано событие Объект - показан (onShow)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = true
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
- действие Объект - скрыть; hide()¶
Вводится в Узел (NodeReactor)
Скрывает объект. Если до этого объект был показан, то будет вызвано событие Объект - скрыт (onHide)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = false
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
Нажатия на объект¶
Вводится в Узел (NodeReactor)
События из данной секции необходимы для отслеживания нажатий пользователей на узлы (объекты Узел (NodeReactor) и производные: Модель (ModelReactor), Прямоугольник (RectReactor), Изображение (ImageReactor), Текст (TextReactor) и др.) приложения.
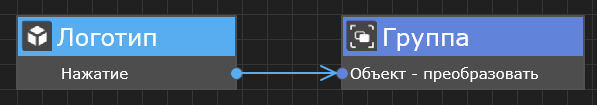
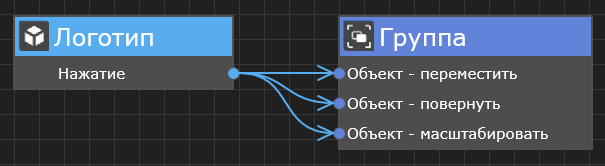
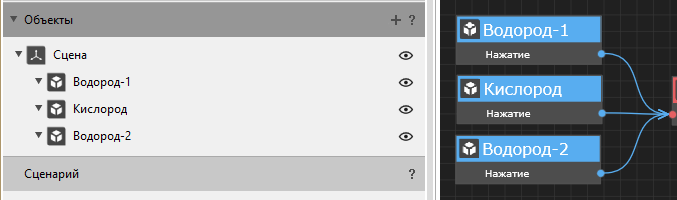
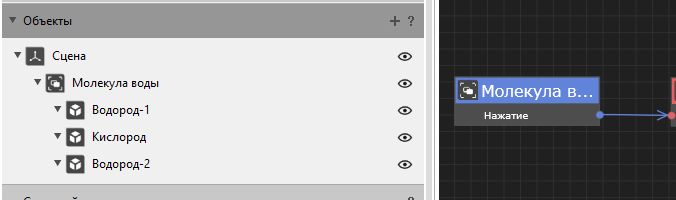
Для объектов, производных от Группа (GroupNodeReactor) (Система координат (TransformNodeReactor), Прямоугольник (RectReactor)) нажатие сработает на них самих, либо на любом потомке. Таким образом, если необходимо подписаться на нажатия двух разных объектов, и при этом выполнять одинаковые действия, то имеет смысл сгруппировать их при помощи объекта Система координат (TransformNodeReactor), и подписываться на нажатие нового родительского объекта:
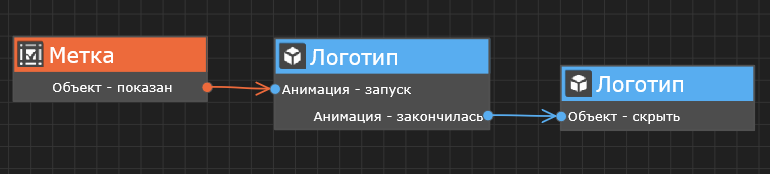
 Три объекта в иерархии находятся отдельно друг от друга, подписка на события происходит независимо.
|
 Объекты сгруппированы, что позволяет подписаться только один раз
|
Примечание
Для отслеживания нажатия на экран, без привязки к каким-либо объектам, следует использовать события Сцена (SceneReactor) : Нажатия на экран
Примечание
Никакие нажатия не «пробивают» геометрию. Если под курсором (пальцем) оказалось несколько геометрий, то нажатие сработает только на первую (ближайшую) из них
Примечание
Нажатия на скрытые объекты не работают.
Примечание
Для Прямоугольник (RectReactor) и производных для создания прозрачных кнопок нельзя делать подложку объекта полностью прозрачной. В таком случае подложка будет автоматически скрыта. Необходимо выставить минимальное значение прозрачности параметра Прямоугольник.Цвет (RectReactor.rect.color).

Событие |
Описание |
|---|---|
Вызывается, когда пользователь нажимает на объект или на его потомков |
|
Вызывается, когда пользователь дважды нажимает на объект или на его потомков |
- событие Нажатие; onClick()¶
Вызывается, когда пользователь нажимает на объект или на его потомков
- событие Двойное нажатие; onDoubleClick()¶
Вызывается, когда пользователь дважды нажимает на объект или на его потомков
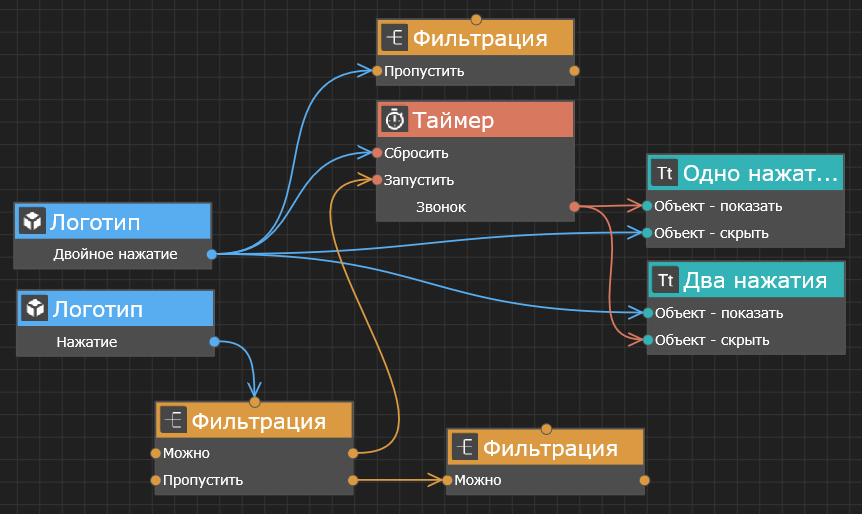
Предупреждение
Каждому вызову Двойное нажатие (onDoubleClick) будет предшествовать вызов Нажатие (onClick). Таким образом, не стоит подписываться на оба события для одного объекта одновременно, либо необходимо фильтровать клики при помощи объекта Таймер (TimerReactor).

local model = ... local singleClickIndicator = ... local doubleClickIndicator = ... local clickTimer = ... local skipClick = false model:subscribeEvent("onClick", function() if skipClick then skipClick = false return end clickTimer:start(0.01) end) clickTimer:subscribeEvent("onAlarm", function() singleClickIndicator:show() doubleClickIndicator:hide() end) model:subscribeEvent("onDoubleClick", function() clickTimer:reset() doubleClickIndicator:show() singleClickIndicator:hide() skipClick = true end)