Проекция на экран¶
- объект Проекция на экран; HudReactor¶
Производный от: Группа (GroupNodeReactor)
Поддерживаемые интерфейсы:
reactor
node
node.transform
node.group
node.hud
node.hud_base
node.hud_post
Проекция на экран используется для отображения объектов в пространстве экрана. В такой проекции отключено освещение, а также выставлена ортопроекция (отсутствует перспектива). Данный объект предназначен в первую очередь для отображения интерфейсов приложения на базе объектов Прямоугольник (RectReactor) (Изображение (ImageReactor), Текст (TextReactor), Видео (VideoReactor) и др.).
Проекция на экран не имеет собственных параметров, кроме перенятых от Группа (GroupNodeReactor). Для использования его возможностей необходимо добавить объекты в него как потомки
Работа с потомками и иерархией¶
Вводится в Группа (GroupNodeReactor)
Каждый объект, производный от Группа (GroupNodeReactor) может иметь одного или нескольких потомков, производных от Узел (NodeReactor). Например, любой Модель (ModelReactor) может быть добавлен на метку - в Метка (MarkerReactor), или любой объект может быть добавлен в Сцена (SceneReactor).
Примечание
Вся система объектов, производных от Узел (NodeReactor) повторяет структуру библиотеки OpenSceneGraph . Соответственно, многие особенности библиотеки распрастраняются и на систему объектов EV Toolbox.
Иерархия объектов может быть изменена в списке объектов при помощи drag’n’drop или при помощи контекстного меню.

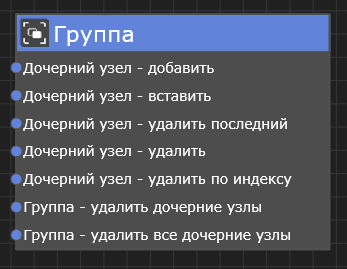
Параметр |
Описание |
|---|---|
Список потомков данного объекта |
Действие |
Описание |
|---|---|
Добавить потомка в конец списка потомков |
|
Вставить потомка в середину списка потомков. |
|
Удалить последнего потомка из списка потомков |
|
|
Убирает указанный объект из списка потомков. |
|
Убирает объект по данному индексу из списка потомков. |
Убирает заданное число объектов из списка потомков, начиная с заданного индекса. |
|
Полностью очищает список потомков объекта. |
- параметр Список потомков; children¶
Список всех дочерних объектов. Имеет тип
table, в котором находятся ссылки на все дочерние объекты.Примечание
В интерфейсе версии Standard данный параметр устанавливается неявно, путём переноса объектов в списке объектов
Пример использования:
local marker = ... -- Тип MarkerReactor local model = ... -- Тип NodeReactor или производный local transform = ... -- Тип TransformNodeReactor -- Подписываемся на onHide маркера - событие исчезновения его из вида marker:subscribeEvent("onHide", function() -- Переносим трансформацию маркера на transform transform.trans = marker.trans transform.rotate = marker.rotate transform.scale = marker.scale -- Удаляем модель из маркера marker:removeChild(model) -- Добавляем модель в transform transform:addChild(model) end) -- При показе метки marker:subscribeEvent("onShow", function() -- Удаляем модель из transform'а transform:removeChild(model) -- Добавляем модель в маркер marker:addChild(model) end)
- действие Дочерний узел - добавить; addChild(child)¶
Добавить потомка в конец списка потомков
- Параметры
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - вставить; insertChild(index, child)¶
Вставить потомка в середину списка потомков.
- Параметры
Индекс / index – Индекс, на который надо вставить нового потомка. Индексация начинается с единицы.
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - удалить последний; removeLastChild()¶
Удалить последнего потомка из списка потомков
- действие Дочерний узел - удалить; removeChild(child)¶
Убирает указанный объект из списка потомков.
Если данного объекта не было в спике потомков, то ничего не происходит. Если в списке потомков данный объект встречался дважды, будет удалено только первое вхождение.
- Параметры
Узел / child – Объект, который необходимо убрать из списка потомков
- действие Дочерний узел - удалить по индексу; removeChild(index)
Убирает объект по данному индексу из списка потомков.
- Параметры
Индекс / index – Индекс объекта в списке потомков, который необходимо удалить.
- действие Группа - удалить дочерние узлы; removeChildren(startIndex, numChildren = 1)¶
Убирает заданное число объектов из списка потомков, начиная с заданного индекса.
Примечание
Вызов с Числом узлов равным единице равносилен вызову
Дочерний узел - удалить по индексу- Параметры
Начать с индекса / startindex – Индекс первого объекта, который должен быть удалён
Число узлов / numChildren – Число потомков, которые должны быть удалены из списка потомков
- действие Группа - удалить все дочерние узлы; clearChildren()¶
Полностью очищает список потомков объекта.
Видимость объекта¶
Вводится в Узел (NodeReactor)
Каждый объект в любой момент времени может быть скрыт или показан. Скрытые объекты, а также все потомки скрытых объектов не будут отображаться на экране. Соответственно, объект будет показан на экране только если он сам, а также все его потомки видимы.
Также для скрытых объектов могут «вставать на паузу» некоторые процессы, такие как анимации у модели.
Примечание
Скрытие объекта в терминах OpenSceneGraph - это выставление нулевой маски у вершины. Таким образом для всех скрытых вершин (и их потомков) не будет происходить не один из обходов (Update Traversal, Event Traversal и т.п.), и, соответственно, не будут вызываться никакие NodeCallback

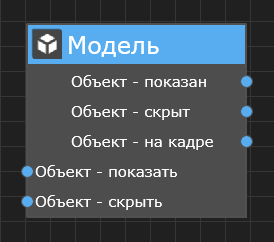
Параметр |
Описание |
|---|---|
Регулирует видимость объекта и его потомков на экране |
Событие |
Описание |
|---|---|
Вызывается при показе объекта |
|
Вызывается при скрытии объекта |
|
Вызывается для показанных объектов на каждом кадре |
Действие |
Описание |
|---|---|
Показывает объект |
|
Скрывает объект |
- параметр Видимость; visible¶
Вводится в Узел (NodeReactor)
Регулирует видимость объекта и его потомков на экране.
В версии Standard начальная видимость объекта регулируется при помощи иконки
 в списке объектов
в списке объектовПрисваивание данного параметра равносильно вызовам Объект - показать (show) и Объект - скрыть (hide)
- событие Объект - показан; onShow()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект показывается на экране.
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - показать (show), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
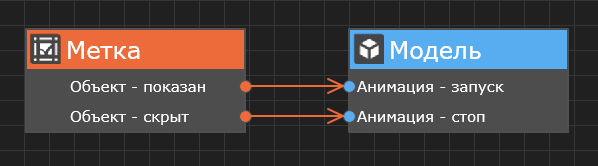
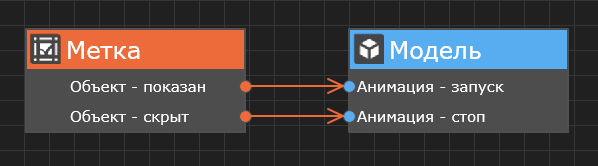
Допустим, имеется следующая иерархия объектов
Правильно
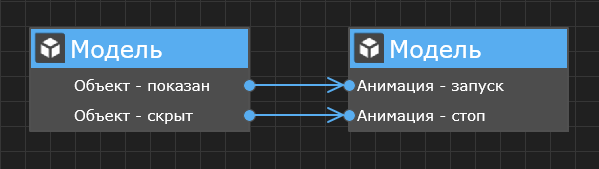
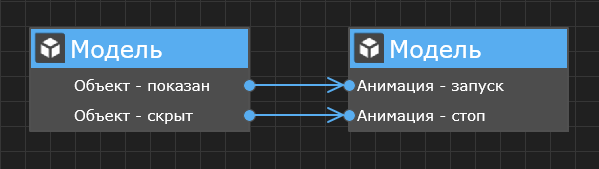
Неправильно
 Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели
Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
- событие Объект - скрыт; onHide()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект скрывается
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - скрыть (hide), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
Допустим, имеется следующая иерархия объектов
Правильно
Неправильно
 Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели
Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
- событие Объект - на кадре; onFrame()¶
Вводится в Узел (NodeReactor)
Вызывается на каждом кадре только для объектов, которые отображаются на экране.
Пример использования события:
-- На каждом кадре будем переносить вращение метки на аватар local marker = ... local avatar = ... marker:subscribeEvent("onFrame", function() avatar.rotate = marker.rotate end)
- действие Объект - показать; show()¶
Вводится в Узел (NodeReactor)
Показывает объект. Если объект до этого был скрыт, то будет вызвано событие Объект - показан (onShow)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = true
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
- действие Объект - скрыть; hide()¶
Вводится в Узел (NodeReactor)
Скрывает объект. Если до этого объект был показан, то будет вызвано событие Объект - скрыт (onHide)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = false
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
Нажатия на объект¶
Вводится в Узел (NodeReactor)
События из данной секции необходимы для отслеживания нажатий пользователей на узлы (объекты Узел (NodeReactor) и производные: Модель (ModelReactor), Прямоугольник (RectReactor), Изображение (ImageReactor), Текст (TextReactor) и др.) приложения.
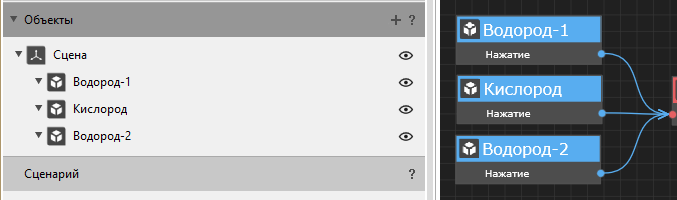
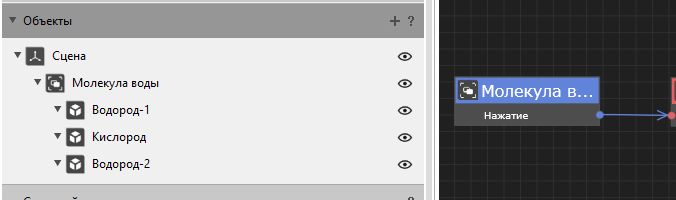
Для объектов, производных от Группа (GroupNodeReactor) (Система координат (TransformNodeReactor), Прямоугольник (RectReactor)) нажатие сработает на них самих, либо на любом потомке. Таким образом, если необходимо подписаться на нажатия двух разных объектов, и при этом выполнять одинаковые действия, то имеет смысл сгруппировать их при помощи объекта Система координат (TransformNodeReactor), и подписываться на нажатие нового родительского объекта:
 Три объекта в иерархии находятся отдельно друг от друга, подписка на события происходит независимо.
|
 Объекты сгруппированы, что позволяет подписаться только один раз
|
Примечание
Для отслеживания нажатия на экран, без привязки к каким-либо объектам, следует использовать события Сцена (SceneReactor) : Нажатия на экран
Примечание
Никакие нажатия не «пробивают» геометрию. Если под курсором (пальцем) оказалось несколько геометрий, то нажатие сработает только на первую (ближайшую) из них
Примечание
Нажатия на скрытые объекты не работают.
Примечание
Для Прямоугольник (RectReactor) и производных для создания прозрачных кнопок нельзя делать подложку объекта полностью прозрачной. В таком случае подложка будет автоматически скрыта. Необходимо выставить минимальное значение прозрачности параметра Прямоугольник.Цвет (RectReactor.rect.color).

Событие |
Описание |
|---|---|
Вызывается, когда пользователь нажимает на объект или на его потомков |
|
Вызывается, когда пользователь дважды нажимает на объект или на его потомков |
- событие Нажатие; onClick()¶
Вызывается, когда пользователь нажимает на объект или на его потомков
- событие Двойное нажатие; onDoubleClick()¶
Вызывается, когда пользователь дважды нажимает на объект или на его потомков
Предупреждение
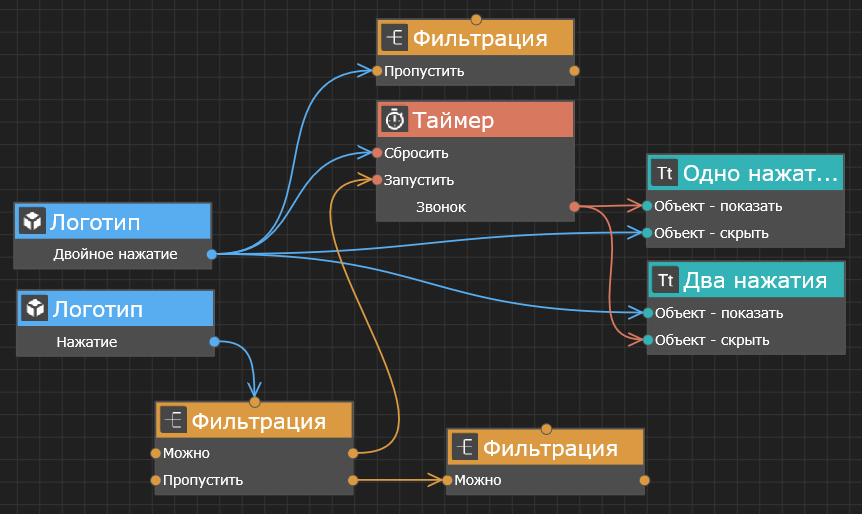
Каждому вызову Двойное нажатие (onDoubleClick) будет предшествовать вызов Нажатие (onClick). Таким образом, не стоит подписываться на оба события для одного объекта одновременно, либо необходимо фильтровать клики при помощи объекта Таймер (TimerReactor).

local model = ... local singleClickIndicator = ... local doubleClickIndicator = ... local clickTimer = ... local skipClick = false model:subscribeEvent("onClick", function() if skipClick then skipClick = false return end clickTimer:start(0.01) end) clickTimer:subscribeEvent("onAlarm", function() singleClickIndicator:show() doubleClickIndicator:hide() end) model:subscribeEvent("onDoubleClick", function() clickTimer:reset() doubleClickIndicator:show() singleClickIndicator:hide() skipClick = true end)