Прямоугольник¶
Содержание
- объект Прямоугольник; RectReactor¶
Производный от: Группа (GroupNodeReactor)
Прямоульник и производные объекты: Изображение (ImageReactor), Текст (TextReactor), Видео (VideoReactor), Изображение с камеры (VideoCaptureReactor) - используются для отображение информации на экране (при помощи объекта Проекция на экран (HudReactor)), или непосредственно в пространстве виртуальной сцены.
Прямоугольники могут образовывать иерархические структуры: например, в один прямоугольник с фоном можно добавить картинку с подписью к ней.

Прямоугольники дают широчайшие возможности создания графического интерфейса! Создавая иерархические структуры можно контролировать порядок отображения объектов, их положение относительно друг друга и задавать правила их масштабирования при изменении размеров окна. И результат можно сразу же увидеть в окне программы во вкладке «Сцена»!.
Примечание
В ранних версиях действия для данного объекта начинались с префикса «Подложка». Сейчас они начинаются со слова «Прямоугольники» для выделения типа, в которых они впервые появились.
Размер и масштабирование прямоугольника¶
Вводится в Прямоугольник (RectReactor)

Параметр |
Описание |
|---|---|
Размер прямоугольника. |
|
Режим масштабирования прямоугольника. |
Действие |
Описание |
|---|---|
Установить новый размер. |
|
Прямоугольник - изменить масштабирование (setRect_scalePolicy) |
Установить новый режим масштабирования. |
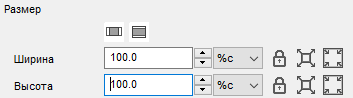
- параметр Размер; rect.size¶
Составной параметр, определяющий высоту и ширину прямоугольника на экране, учитывая размеры самого экрана, а также размеры родительского прямоугольника, если таковой имеется. Значения ширины и высоты - вещественные числа, а выпадающий список и три кнопки справа от данных значений определяют, в чём, как и относительно чего будут рассчитываться размеры объекта.

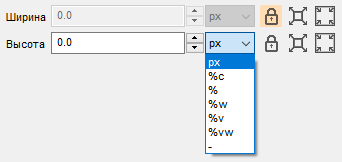
Единицы измерения¶
При указании значения высоты и ширины прямоугольника необходимо указать единицы измерения. Единицы измерения определяют правила рассчета итогового размера прямоугольника на экране во время работы приложения.

Единица измерения |
Описание |
|---|---|
px - пиксели |
Значение будет измеряться в пикселях 1:1. |
%c - процент от контента |
Значение будет измеряться в процентах от размера содержимого (контента, от англ content - содержимое). Например, рассмотрим случай, когда внутри прямоугольника находится изображение размером 200х100 пикселей. Тогда указав значение высоты прямоугольника 50 %c получим, что высота прямоугольника будет равна 50 пикселям. |
% - процент от родителя |
Значение будет измеряться в процентах от соответствующей величины родителя. Например, родительский прямоугольник имеет размеры 200х100 пикселей. Тогда указав значение высоты дочернего прямоугольника 120 %, получим 120 пикселей. Для ширины - аналогично. |
%w (%h) - процент от родителя (противоположно) |
Значение будет измеряться в процентах от противоположной величины родителя. Например, родительский прямоугольник имеет размеры 200х100 пикселей. Тогда указав значение высоты дочернего прямоугольника 120 %w, получим 240 пикселей. Указав значение ширины 120 %h, получим 120 пикселей. |
%v - процент от окна |
Значение будет измеряться в процентах от окна, в котором запущено приложение. Например, приложение запущено в окне 800х600 пикселей. Задав высоту прямоугольника значением 50 %v, получим 300 пикселей. Для ширины - аналогично. |
%vw (%vh) - процент от окна (противоположно) |
Аналогично %w и %h, но относительно размера окна, в котором запущено приложение. |
- (режим совместимости) |
Значение используется для режима совместимости. При этом значение 1.0 соответсвует высоте окна. Например, приложение запущено в окне 100х200 пикселей. Тогда значение 1.2 соответсвует 240 пикселям и для ширины и для высоты прямоугольника. Данный режим необходим для возможности открытия старых проектов, созданных в ранних версиях EV Toollbox. |
Примечание
Ширина и высота объекта Проекция на экран (HudReactor) рассчитываются в px и равны размеру окна, в котором запущено приложение.
Примечание
При создании нескольких экземпляров одного прямоугольника допустимо использвание только следующих единиц измерения: px, %c, %v, %vw, %vh, -. При использовании остальных единиц, поведение неопределено.
Автоматическая устанока размера¶
У прямоугольника имеется возможность автоматической установки ширины и высоты.
Режим |
Описание |
|---|---|
|
При изменении свободной величины, для заблокированной величины будет произведен автоматический рассчет таким образом, что прямоугольник сохранит соотношение сторон. При блокировке и ширины и высоты размер прямоугольника нулевой. |
|
Автоматическое выставление значения 100 % для выбранной величины. |
|
Автоматическое выставление значения 100 %c для выбранной величины. |
Автоматическое заполнение¶
При динамическом изменении ориентации родительского прямоугольника или окна, в котором запущено приложение в зависимости от выбранного режима высота и ширина могут быть автоматически рассчитаны таким образом, что независимо от ориентации (портретной или ландшафтной) будет либо постоянно виден весь контент прямоугольника, либо прямоугольник заполнит максимально доступную область (часть контена будет обрезана). В обоих случаях пропорции контента сохраняются.
Режим |
Описание |
|---|---|
|
В этом режиме прямоугольник будет занимать наибольшее пространство с учетом выбранных единиц измерения. |
|
В этом режиме прямоугольник будет занимать наименьшее пространство с учетом выбранных единиц измерения. |
- параметр Масштабирование; rect.scalePolicy¶
Данный параметр определяет изменение размера прямоугольника, когда он находится вне объекта Проекция на экран (HudReactor). Подробнее о данном параметре будет написано позже.

- действие Прямоугольник - изменить размер; setRect_size(size)¶
Задание высоты, ширины, единиц измерения и режимов изменения размера.
- действие Прямоугольник - изменить масштабирование; setRect_scalePolicy(policy)¶
Задание режима масштабирования
Положение прямоугольника¶
Вводится в Прямоугольник (RectReactor)

Прямоугольник может быть привязан к сторонам и углам родительского объекта, а также сдвинут по осям X и Y относительно точки привязки. По умолчанию он привязан к центру родительского объекта.
Параметр |
Описание |
|---|---|
Положение прямоугольника (точка привязки). |
|
Сдвиг прямоугольника относительно родителя. |
|
Слой прямоугольника. |
Действие |
Описание |
|---|---|
Установить новое положение. |
|
Установить новый сдвиг. |
|
Установить новый слой. |
- параметр Положение; rect.position¶
Параметр определяет начальное положение прямоугольника в системе координат родителя.
- параметр Сдвиг; rect.shift¶
Параметр определяет сдвиг прямоугольника относительно начального положение. Единицы измерения идентичны используемым для ширины и высоты.
- параметр Слой; layer¶
Параметр определяет «слой» прямоугольника. Слой интерпретируется как координата по оси Z относительно родителя, то есть нулевая координата (слой 0.0) соответсвует по оси Z слою родителя. Благодаря слоям можно выдвигать объекты на передний план, когда они находятся в объекте Проекция на экран (HudReactor), поднимать и опускать их, когда они находятся в объекте Сцена (SceneReactor), а также избежать Z-конфликта (англ. Z fighting). Уровень слоя измеряется в метрах, то есть значение слоя 0.01 говорит о том, что объект в этом слое смещён на 1 см по оси Z.
- действие Прямоугольник - изменить положение; setRect_position(position)¶
Задание высоты, ширины, единиц измерения и режимов изменения размера.
- действие Прямоугольник - изменить сдвиг; setRect_shift(shift)¶
Задание новых значений сдвига по каждой из осей координат.
- действие Прямоугольник - изменить слой; setLayer(layer)¶
Установление нового слоя для прямоугольника.
Внешний вид прямоугольника¶
Вводится в Прямоугольник (RectReactor)

Кроме размера и положения у прямоугольника можно настроить внешний вид: размер полей с каждой из 4-х сторон, а также цвет прямоугольника с прозрачностью.
Параметр |
Описание |
|---|---|
Поля прямоугольника. |
|
Цвет прямоугольника. |
Действие |
Описание |
|---|---|
Установить новые поля. |
|
Установить новый цвет. |
- параметр Поля; rect.padding¶
Параметр определяет размер полей прямоугольника с каждой из 4-х сторон. Единицы измерения идентичны используемым для ширины и высоты. Если заблокировать одно из значений, то изменяя поле с противоположной стороны, такое же значение будет и у поля с заблокированной стороны. Например, заблокировав поле снизу и выставив верхнему полю размер в 10 пикселей, нижнее тоже автоматом будет 10 пикселей. Аналогично для левого и правого полей. Если заблокировать поля со всех сторон, то у всех них будет нулевой размер.
- параметр Цвет; rect.color¶
Параметр определяет цвет прямоугольника. Поддерживается прозрачность.
- действие Прямоугольник - изменить поля; setRect_padding(padding)¶
Задание новых полей прямоугольника.
- действие Прямоугольник - изменить цвет; setRect_color(color)¶
Задание нового цвета прямоугольника. Поддерживается прозрачность.
Примечание
Для наследуемых объектов, например, Изображение (ImageReactor), действия Прямоугольник - изменить поля (setRect_padding) и Прямоугольник - изменить цвет (setRect_color) будут изменять «подложку» данного оъекта и никак не повлияют на размер и цвет самого изображения или иного ресурса.
Работа с потомками и иерархией¶
Вводится в Группа (GroupNodeReactor)
Каждый объект, производный от Группа (GroupNodeReactor) может иметь одного или нескольких потомков, производных от Узел (NodeReactor). Например, любой Модель (ModelReactor) может быть добавлен на метку - в Метка (MarkerReactor), или любой объект может быть добавлен в Сцена (SceneReactor).
Примечание
Вся система объектов, производных от Узел (NodeReactor) повторяет структуру библиотеки OpenSceneGraph . Соответственно, многие особенности библиотеки распрастраняются и на систему объектов EV Toolbox.
Иерархия объектов может быть изменена в списке объектов при помощи drag’n’drop или при помощи контекстного меню.

Параметр |
Описание |
|---|---|
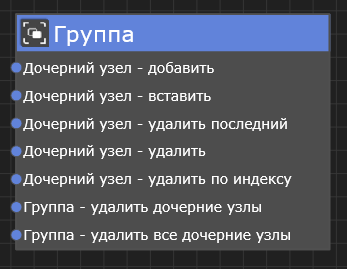
Список потомков данного объекта |
Действие |
Описание |
|---|---|
Добавить потомка в конец списка потомков |
|
Вставить потомка в середину списка потомков. |
|
Удалить последнего потомка из списка потомков |
|
|
Убирает указанный объект из списка потомков. |
|
Убирает объект по данному индексу из списка потомков. |
Убирает заданное число объектов из списка потомков, начиная с заданного индекса. |
|
Полностью очищает список потомков объекта. |
- параметр Список потомков; children¶
Список всех дочерних объектов. Имеет тип
table, в котором находятся ссылки на все дочерние объекты.Примечание
В интерфейсе версии Standard данный параметр устанавливается неявно, путём переноса объектов в списке объектов
Пример использования:
local marker = ... -- Тип MarkerReactor local model = ... -- Тип NodeReactor или производный local transform = ... -- Тип TransformNodeReactor -- Подписываемся на onHide маркера - событие исчезновения его из вида marker:subscribeEvent("onHide", function() -- Переносим трансформацию маркера на transform transform.trans = marker.trans transform.rotate = marker.rotate transform.scale = marker.scale -- Удаляем модель из маркера marker:removeChild(model) -- Добавляем модель в transform transform:addChild(model) end) -- При показе метки marker:subscribeEvent("onShow", function() -- Удаляем модель из transform'а transform:removeChild(model) -- Добавляем модель в маркер marker:addChild(model) end)
- действие Дочерний узел - добавить; addChild(child)¶
Добавить потомка в конец списка потомков
- Параметры
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - вставить; insertChild(index, child)¶
Вставить потомка в середину списка потомков.
- Параметры
Индекс / index – Индекс, на который надо вставить нового потомка. Индексация начинается с единицы.
Узел / child – Объект, производный от Узел (NodeReactor), который будет добавлен в качестве потомка
- действие Дочерний узел - удалить последний; removeLastChild()¶
Удалить последнего потомка из списка потомков
- действие Дочерний узел - удалить; removeChild(child)¶
Убирает указанный объект из списка потомков.
Если данного объекта не было в спике потомков, то ничего не происходит. Если в списке потомков данный объект встречался дважды, будет удалено только первое вхождение.
- Параметры
Узел / child – Объект, который необходимо убрать из списка потомков
- действие Дочерний узел - удалить по индексу; removeChild(index)
Убирает объект по данному индексу из списка потомков.
- Параметры
Индекс / index – Индекс объекта в списке потомков, который необходимо удалить.
- действие Группа - удалить дочерние узлы; removeChildren(startIndex, numChildren = 1)¶
Убирает заданное число объектов из списка потомков, начиная с заданного индекса.
Примечание
Вызов с Числом узлов равным единице равносилен вызову
Дочерний узел - удалить по индексу- Параметры
Начать с индекса / startindex – Индекс первого объекта, который должен быть удалён
Число узлов / numChildren – Число потомков, которые должны быть удалены из списка потомков
- действие Группа - удалить все дочерние узлы; clearChildren()¶
Полностью очищает список потомков объекта.
Видимость объекта¶
Вводится в Узел (NodeReactor)
Каждый объект в любой момент времени может быть скрыт или показан. Скрытые объекты, а также все потомки скрытых объектов не будут отображаться на экране. Соответственно, объект будет показан на экране только если он сам, а также все его потомки видимы.
Также для скрытых объектов могут «вставать на паузу» некоторые процессы, такие как анимации у модели.
Примечание
Скрытие объекта в терминах OpenSceneGraph - это выставление нулевой маски у вершины. Таким образом для всех скрытых вершин (и их потомков) не будет происходить не один из обходов (Update Traversal, Event Traversal и т.п.), и, соответственно, не будут вызываться никакие NodeCallback

Свойство |
Описание |
|---|---|
Регулирует видимость объекта и его потомков на экране. |
|
Включение/отключение обработки нажатий на объект и поиска пересечения с объектом. |
Событие |
Описание |
|---|---|
Вызывается при показе объекта |
|
Вызывается при скрытии объекта |
|
Вызывается для показанных объектов на каждом кадре |
Действие |
Описание |
|---|---|
Показывает объект |
|
Скрывает объект |
- параметр Видимость; visible¶
Вводится в Узел (NodeReactor)
Регулирует видимость объекта и его потомков на экране.
В версии Standard начальная видимость объекта регулируется при помощи иконки
 в списке объектов
в списке объектовПрисваивание данного параметра равносильно вызовам Объект - показать (show) и Объект - скрыть (hide)
- параметр Обработка мыши; handleClick¶
Включение/отключение обработки нажатий на объект и поиска пересечения с объектом.
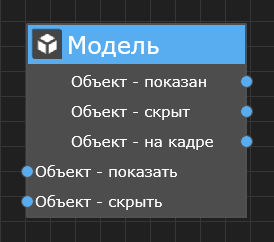
- событие Объект - показан; onShow()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект показывается на экране.
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - показать (show), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
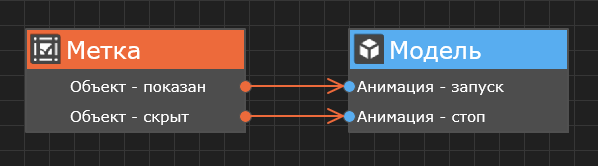
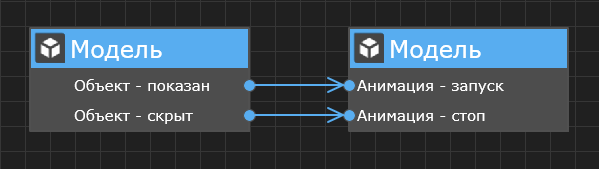
Допустим, имеется следующая иерархия объектов
Правильно
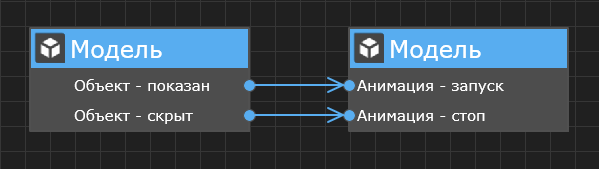
Неправильно
 Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели
Стоит подписываться именно на событие Объект - показан (onShow) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShow)
- событие Объект - скрыт; onHide()¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект скрывается
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - скрыть (hide), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
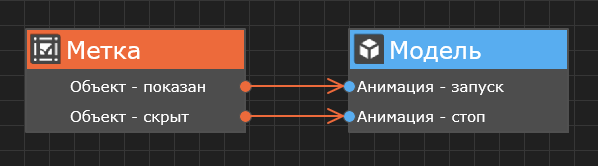
Допустим, имеется следующая иерархия объектов
Правильно
Неправильно
 Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели
Стоит подписываться именно на событие Объект - скрыт (onHide) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHide)
- событие Объект - на кадре; onFrame()¶
Вводится в Узел (NodeReactor)
Вызывается на каждом кадре только для объектов, которые отображаются на экране.
Пример использования события:
-- На каждом кадре будем переносить вращение метки на аватар local marker = ... local avatar = ... marker:subscribeEvent("onFrame", function() avatar.rotate = marker.rotate end)
- действие Объект - показать; show()¶
Вводится в Узел (NodeReactor)
Показывает объект. Если объект до этого был скрыт, то будет вызвано событие Объект - показан (onShow)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = true
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
- действие Объект - скрыть; hide()¶
Вводится в Узел (NodeReactor)
Скрывает объект. Если до этого объект был показан, то будет вызвано событие Объект - скрыт (onHide)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = false
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
Нажатия на объект¶
Вводится в Узел (NodeReactor)
События из данной секции необходимы для отслеживания нажатий пользователей на узлы (объекты Узел (NodeReactor) и производные: Модель (ModelReactor), Прямоугольник (RectReactor), Изображение (ImageReactor), Текст (TextReactor) и др.) приложения.
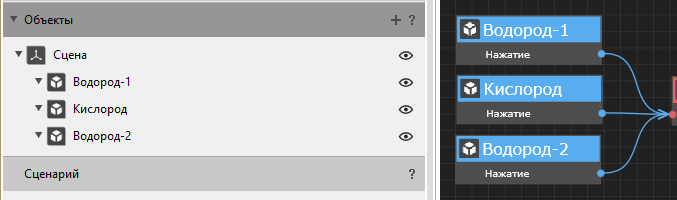
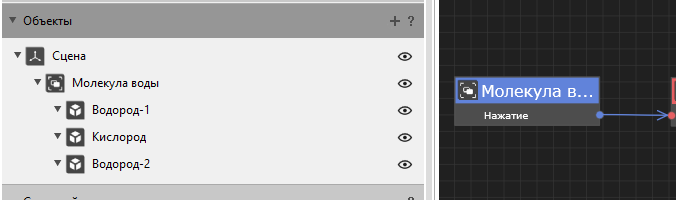
Для объектов, производных от Группа (GroupNodeReactor) (Система координат (TransformNodeReactor), Прямоугольник (RectReactor)) нажатие сработает на них самих, либо на любом потомке. Таким образом, если необходимо подписаться на нажатия двух разных объектов, и при этом выполнять одинаковые действия, то имеет смысл сгруппировать их при помощи объекта Система координат (TransformNodeReactor), и подписываться на нажатие нового родительского объекта:
 Три объекта в иерархии находятся отдельно друг от друга, подписка на события происходит независимо.
|
 Объекты сгруппированы, что позволяет подписаться только один раз
|
Примечание
Для отслеживания нажатия на экран, без привязки к каким-либо объектам, следует использовать события Сцена (SceneReactor) : Нажатия на экран
Примечание
Никакие нажатия не «пробивают» геометрию. Если под курсором (пальцем) оказалось несколько геометрий, то нажатие сработает только на первую (ближайшую) из них
Примечание
Нажатия на скрытые объекты не работают.
Примечание
Для Прямоугольник (RectReactor) и производных для создания прозрачных кнопок нельзя делать подложку объекта полностью прозрачной. В таком случае подложка будет автоматически скрыта. Необходимо выставить минимальное значение прозрачности параметра Прямоугольник.Цвет (RectReactor.rect.color).

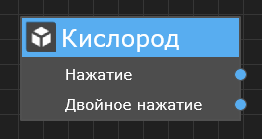
Событие |
Описание |
|---|---|
Вызывается, когда пользователь нажимает на объект или на его потомков |
|
Вызывается, когда пользователь дважды нажимает на объект или на его потомков |
- событие Нажатие; onClick()¶
Вызывается, когда пользователь нажимает на объект или на его потомков
- событие Двойное нажатие; onDoubleClick()¶
Вызывается, когда пользователь дважды нажимает на объект или на его потомков
Предупреждение
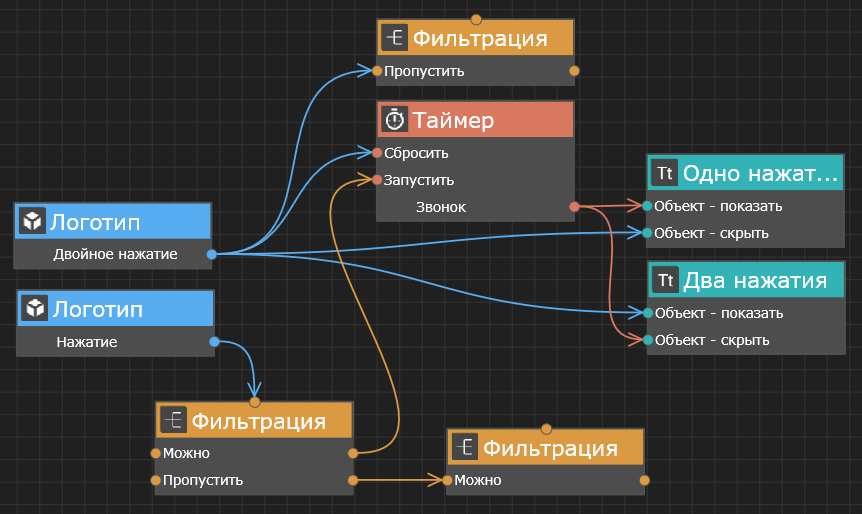
Каждому вызову Двойное нажатие (onDoubleClick) будет предшествовать вызов Нажатие (onClick). Таким образом, не стоит подписываться на оба события для одного объекта одновременно, либо необходимо фильтровать клики при помощи объекта Таймер (TimerReactor).

local model = ... local singleClickIndicator = ... local doubleClickIndicator = ... local clickTimer = ... local skipClick = false model:subscribeEvent("onClick", function() if skipClick then skipClick = false return end clickTimer:start(0.01) end) clickTimer:subscribeEvent("onAlarm", function() singleClickIndicator:show() doubleClickIndicator:hide() end) model:subscribeEvent("onDoubleClick", function() clickTimer:reset() doubleClickIndicator:show() singleClickIndicator:hide() skipClick = true end)
 - сохранение пропорций
- сохранение пропорций - заполнение
- заполнение - заполнение содержимым
- заполнение содержимым - заполнить
- заполнить - вписать
- вписать