Узел¶
- объект Узел; NodeReactor¶
Является базовым для объектов:
Предупреждение
Данный объект не может быть создан в интерфейсе версии Standard. В версии Advanced может быть использован только в качестве базы для пользовательских объектов.
Видимость объекта¶
Вводится в Узел (NodeReactor)
Каждый объект в любой момент времени может быть скрыт или показан. Скрытые объекты, а также все потомки скрытых объектов не будут отображаться на экране. Соответственно, объект будет показан на экране только если он сам, а также все его потомки видимы.
Также для скрытых объектов могут «вставать на паузу» некоторые процессы, такие как анимации у модели.
Примечание
Скрытие объекта в терминах OpenSceneGraph - это изменение
маски у вершины на нулевою. Таким образом для всех скрытых вершин
(и их потомков) не будет происходить ни один из обходов (Event
Traversal, Update Traversal и т.п.), и, соответственно, не будут вызываться никакие NodeCallback

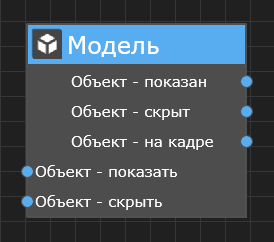
Свойство |
Описание |
|---|---|
Регулирует видимость объекта и его потомков на экране. |
|
Включение/отключение обработки нажатий на объект и поиска пересечения с объектом. |
Событие |
Описание |
|---|---|
Вызывается при показе объекта |
|
Вызывается для показанных объектов на каждом кадре |
|
Вызывается при скрытии объекта |
|
|
Вызывается при нажитии кнопки мыши (или начало касания) на данный узел при условии, что маски узла и его предков разрешают пересечение |
|
Вызывается при отпускании кнопки мыши (или конец касания) на данный узел при условии, что маски узла и его предков разрешают пересечение |
Вызывается при щелчке по кнопке мыши (начало + конец касания) на данный узел при условии, что маски узла и его предков разрешают пересечение |
|
Вызывается при двойном щелчке по кнопке мыши (начало + конец касания дважды) на данный узел при условии, что маски узла и его предков разрешают пересечение |
Действие |
Описание |
|---|---|
Показывает объект |
|
Скрывает объект |
- параметр Видимость; visible¶
Вводится в Узел (NodeReactor)
Регулирует видимость объекта и его потомков на экране.
В версии Standard начальная видимость объекта регулируется при помощи иконки
 в списке объектов
в списке объектовПрисваивание данного параметра равносильно вызовам Объект - показать (show) и Объект - скрыть (hide)
- параметр Обработка мыши; handleClick¶
Включение/отключение обработки нажатий на объект и поиска пересечения с объектом.
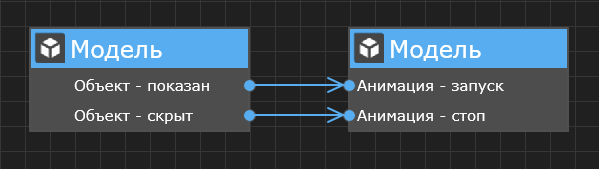
- событие Объект - показан; onShowed¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект показывается на экране.
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - показать (show), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
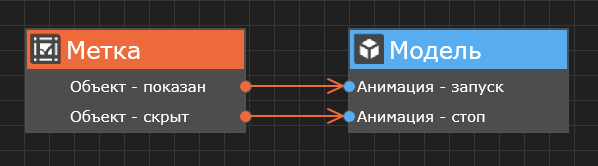
Допустим, имеется следующая иерархия объектов
Правильно
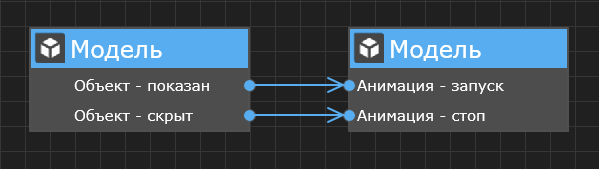
Неправильно
 Стоит подписываться именно на событие Объект - показан (onShowed) метки, а не модели
Стоит подписываться именно на событие Объект - показан (onShowed) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShowed)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - показан (onShowed)
- событие Объект - скрыт; onHidden¶
Вводится в Узел (NodeReactor)
Вызывается, когда объект скрывается
Примечание
Данное событие вызывается только в случае, если у данного объекта было вызвано действие Объект - скрыть (hide), при этом до этого объект не был показан. Причём на вызов данного события не влияет состояние предков и потомков данного объекта.
Примечание
Например, данное событие вызывается для показанной метки (см. Модель (ModelReactor)). При этом данное событие будет вызвано только для самой метки, и ни для каких её потомков.
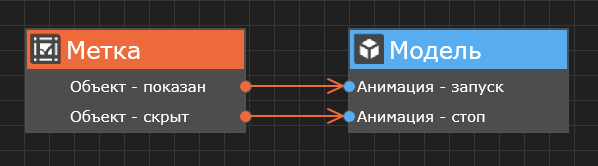
Допустим, имеется следующая иерархия объектов
Правильно
Неправильно
 Стоит подписываться именно на событие Объект - скрыт (onHidden) метки, а не модели
Стоит подписываться именно на событие Объект - скрыт (onHidden) метки, а не модели Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHidden)
Несмотря на то, что модель теперь показывается на экране, для неё не вызывается события Объект - скрыт (onHidden)
- событие Объект - на кадре; onFrame¶
Вводится в Узел (NodeReactor)
Вызывается на каждом кадре только для объектов, которые отображаются на экране.
Пример использования события:
-- На каждом кадре будем переносить вращение метки на аватар local marker = ... local avatar = ... marker:subscribeEvent("onFrame", function() avatar.rotate = marker.rotate end)
- действие Объект - показать; show()¶
Вводится в Узел (NodeReactor)
Показывает объект. Если объект до этого был скрыт, то будет вызвано событие Объект - показан (onShowed)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = true
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
- действие Объект - скрыть; hide()¶
Вводится в Узел (NodeReactor)
Скрывает объект. Если до этого объект был показан, то будет вызвано событие Объект - скрыт (onHidden)
Вызов равносилен присваиванию параметра Видимость (visible)
model.visible = false
Примечание
После вызова данного действия объект не обязательно будет показан на экране. Если один из родительских объектов до сих пор скрыт, то и объект останется скрытым.
Нажатия на объект¶
Вводится в Узел (NodeReactor)
События из данной секции необходимы для отслеживания нажатий пользователей на узлы (объекты Узел (NodeReactor) и производные: Модель (ModelReactor), Прямоугольник (RectReactor), Изображение (ImageReactor), Текст (TextReactor) и др.) приложения.
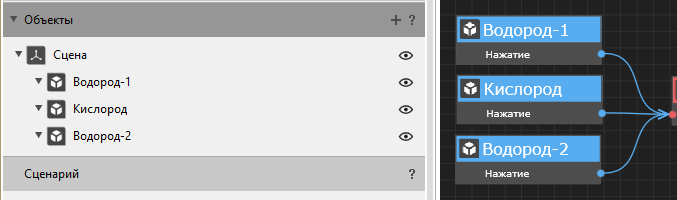
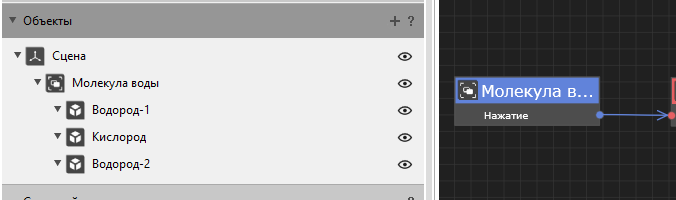
Для объектов, производных от Группа (GroupNodeReactor) (Система координат (TransformNodeReactor), Прямоугольник (RectReactor)) нажатие сработает на них самих, либо на любом потомке. Таким образом, если необходимо подписаться на нажатия двух разных объектов, и при этом выполнять одинаковые действия, то имеет смысл сгруппировать их при помощи объекта Система координат (TransformNodeReactor), и подписываться на нажатие нового родительского объекта:
 Три объекта в иерархии находятся отдельно друг от друга, подписка на события происходит независимо.
|
 Объекты сгруппированы, что позволяет подписаться только один раз
|
Примечание
Для отслеживания нажатия на экран, без привязки к каким-либо объектам, следует использовать события Сцена (SceneReactor) : Нажатия на экран
Примечание
Никакие нажатия не «пробивают» геометрию. Если под курсором (пальцем) оказалось несколько геометрий, то нажатие сработает только на первую (ближайшую) из них
Примечание
Нажатия на скрытые объекты не работают.
Примечание
Для Прямоугольник (RectReactor) и производных для создания прозрачных кнопок нельзя делать подложку объекта полностью прозрачной. В таком случае подложка будет автоматически скрыта. Необходимо выставить минимальное значение прозрачности параметра Прямоугольник.Цвет (RectReactor.rect.color).

Событие |
Описание |
|---|---|
Вызывается, когда пользователь нажимает на объект или на его потомков |
|
Вызывается, когда пользователь дважды нажимает на объект или на его потомков |
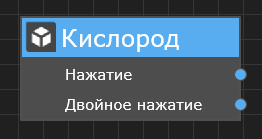
- событие Нажатие; onClick¶
Вызывается, когда пользователь нажимает на объект или на его потомков
- событие Двойное нажатие; onDoubleClick¶
Вызывается, когда пользователь дважды нажимает на объект или на его потомков
Предупреждение
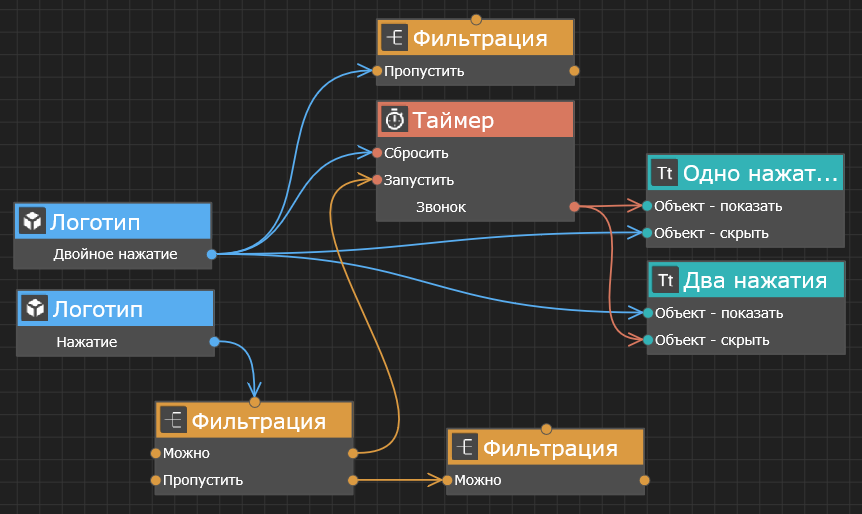
Каждому вызову Двойное нажатие (onDoubleClick) будет предшествовать вызов Нажатие (onClick). Таким образом, не стоит подписываться на оба события для одного объекта одновременно, либо необходимо фильтровать клики при помощи объекта Таймер (TimerReactor).

local model = ... local singleClickIndicator = ... local doubleClickIndicator = ... local clickTimer = ... local skipClick = false model:subscribeEvent("onClick", function() if skipClick then skipClick = false return end clickTimer:start(0.01) end) clickTimer:subscribeEvent("onAlarm", function() singleClickIndicator:show() doubleClickIndicator:hide() end) model:subscribeEvent("onDoubleClick", function() clickTimer:reset() doubleClickIndicator:show() singleClickIndicator:hide() skipClick = true end)